El icono de configuración de la parte inferior izquierda me molesta, ¿puedo cambiarlo/eliminarlo?
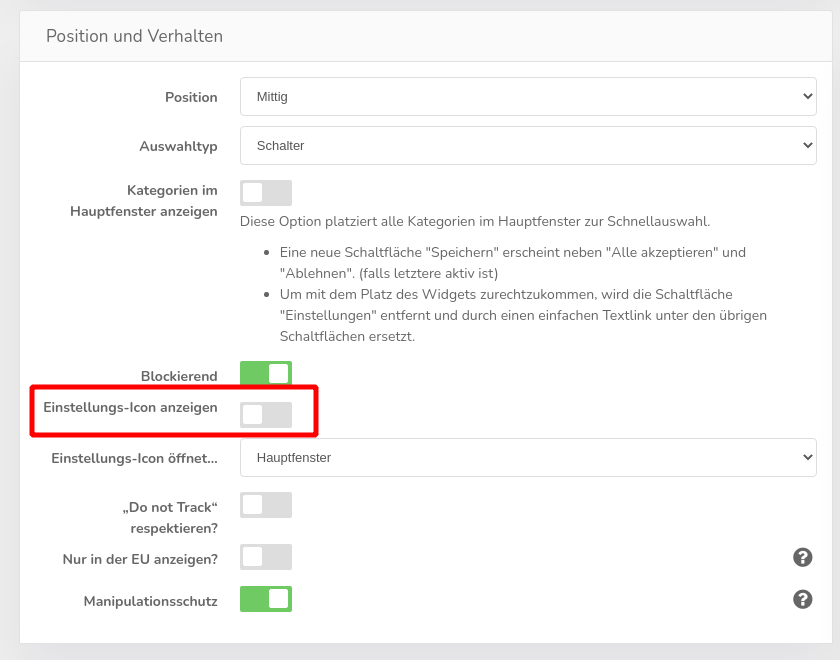
El icono de configuración está activado por defecto en nuestras plantillas de diseño, pero puede desactivarse fácilmente. Para ello, vaya a la administración del tema-y desactive la función correspondiente para el tema que esté utilizando:
Más abajo en la página, también puedes sustituir el icono por el tuyo propio:
Insertar enlace si está desactivado
Legalmente, estás obligado a ofrecer al usuario la opción de acceder de nuevo a la configuración en cualquier momento y realizar cambios. Si eliminas el icono, al menos deberías añadir en su lugar un enlace de texto, por ejemplo al final de la página, que se muestre en cada subpágina. También puede encontrar el enlace para abrir el banner en el elemento de menú Panel de control e integración. Se trata de un simple enlace con un ancla:
Al hacer clic en este enlace se abre de nuevo el cuadro de configuración-para el visitante.
Si no puede insertar enlaces Javascript-, puede utilizar alternativamente el siguiente objetivo en un enlace: #CCM.openWidget.