Skripte platzhalter
-# Scripts Placeholder
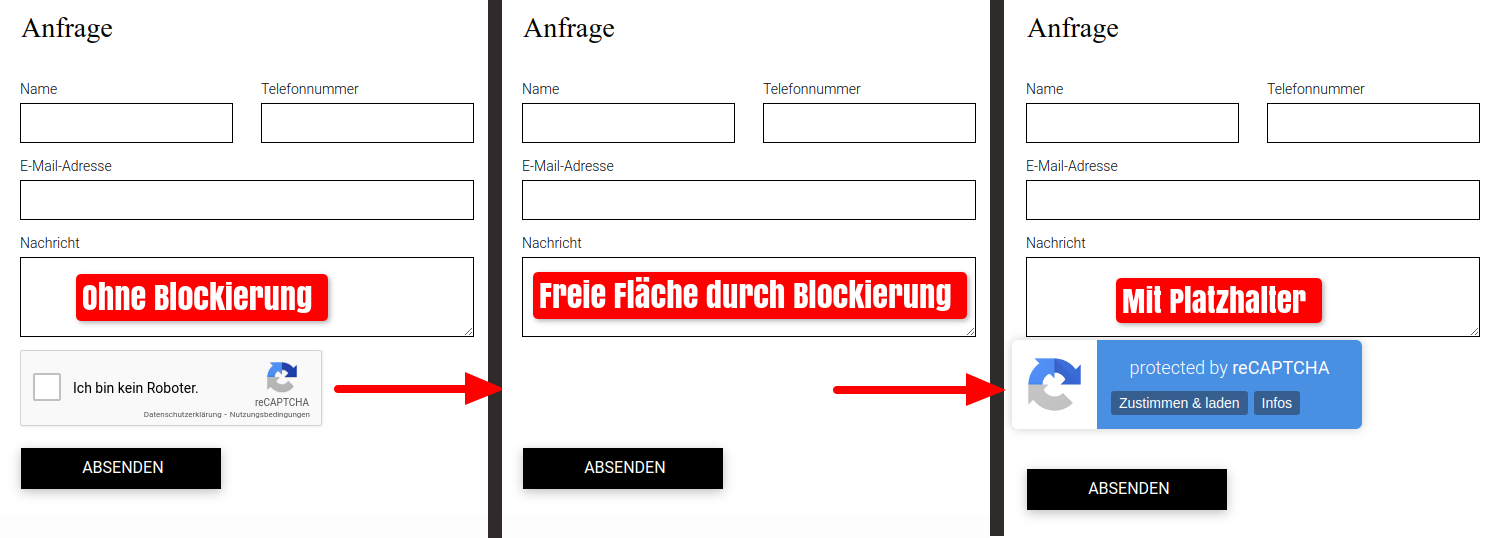
-Con los marcadores de posición del plugin de scripts, puede crear e insertar marcadores de posición para elementos con una ubicación fija en el sitio web. Para su uso se requieren conocimientos de HTML, CSS y, opcionalmente, JavaScript. Un ejemplo de uso sería crear un marcador de posición para la tarjeta insertada a través de JavaScript. Si el mapa está bloqueado, aparecerá un marcador de posición en lugar de una zona blanca.
Vista general de los marcadores de posición existentes
Todos los marcadores de posición creados se listan aquí uno debajo de otro. En la vista general, puede ver el nombre que ha elegido, la integración vinculada, el estado y las opciones para editar y eliminar el marcador de posición.
Puede crear nuevos marcadores de posición con el botón verde Crear entrada. Se le redirigirá a la pantalla de creación, donde deberá introducir primero los datos básicos.
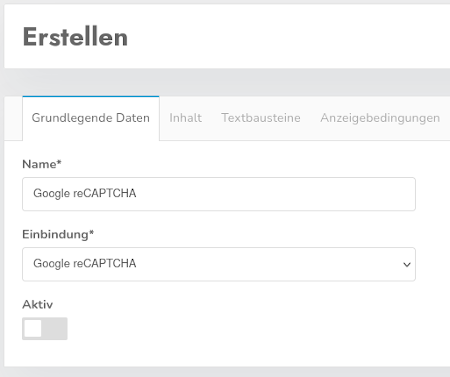
Datos básicos
Estos dos campos deben completarse antes de poder guardar un marcador de posición.
Nombre
Aquí se define el nombre de la integración. El nombre sólo se utiliza para fines de asignación y no tiene ningún efecto en el frontend.
Integración
--El requisito previo para crear un marcador de posición es una integración para la que desee crear un marcador de posición. Al hacer clic en el campo, recibirá una selección de todas las integraciones creadas.
Activo
Aquí puede activar y desactivar el marcador de posición.
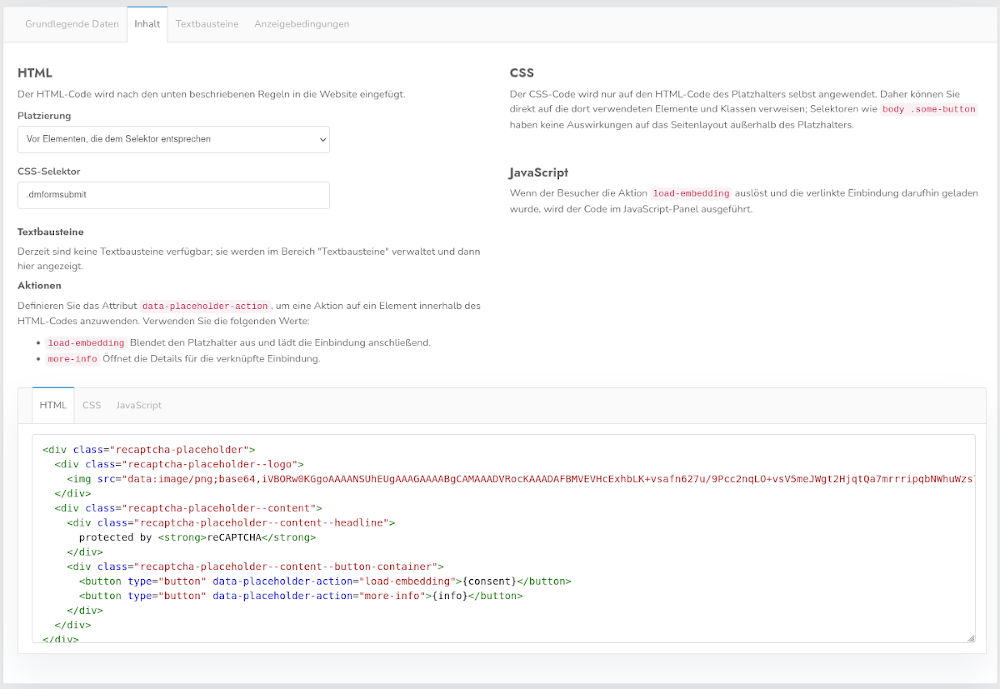
Contenido
El contenido es la pieza central del plugin. Aquí se define - dependiendo del caso de uso - la apariencia y/o el comportamiento del marcador de posición. Dispone de tres opciones para crear el contenido como marcador de posición. Las tres opciones pueden utilizarse simultánea o adicionalmente.
HTML
Para hacer que el contenido de texto aparezca en el marcador de posición, puede insertar HTML aquí.-Las clases CSS del sitio web también se pueden utilizar aquí y no tienen que crearse necesariamente en CCM19.
Colocación
Dispone de tres opciones de colocación. Dependiendo del caso de uso, se recomienda utilizar la opción adecuada. Son las siguientes
- Marcador de posición único - Al final de una etiqueta de cuerpo**
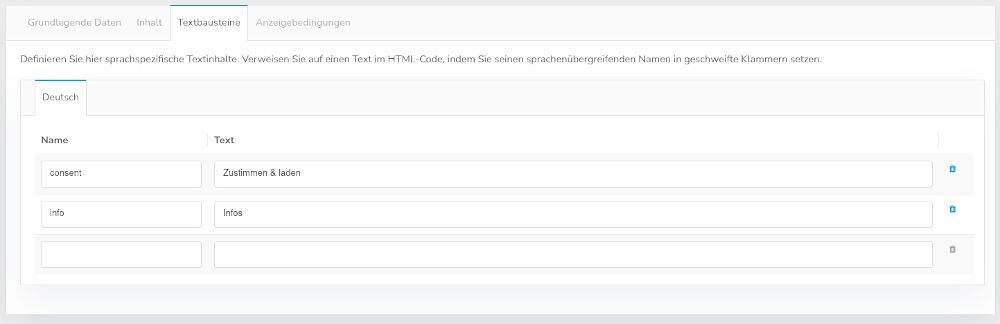
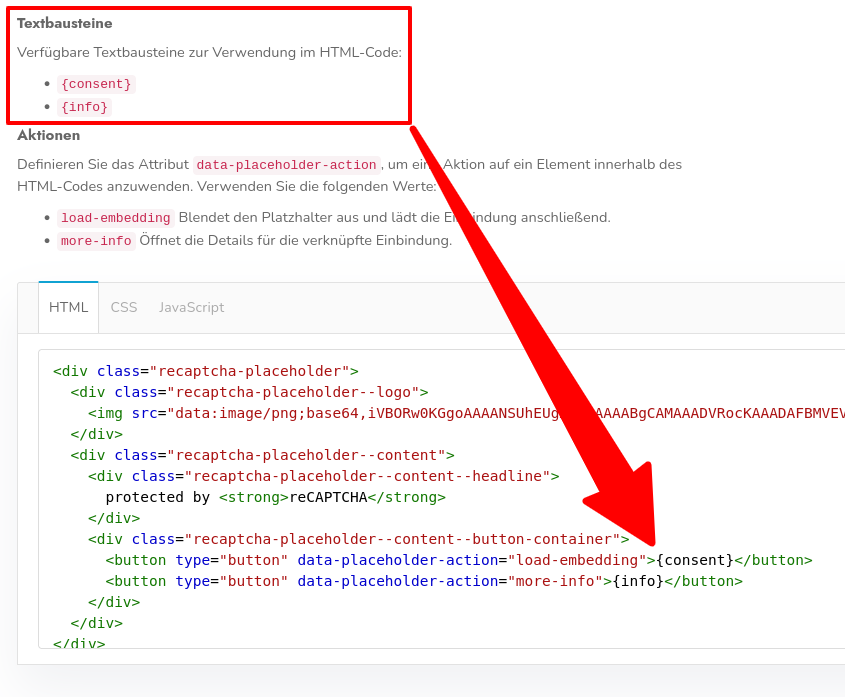
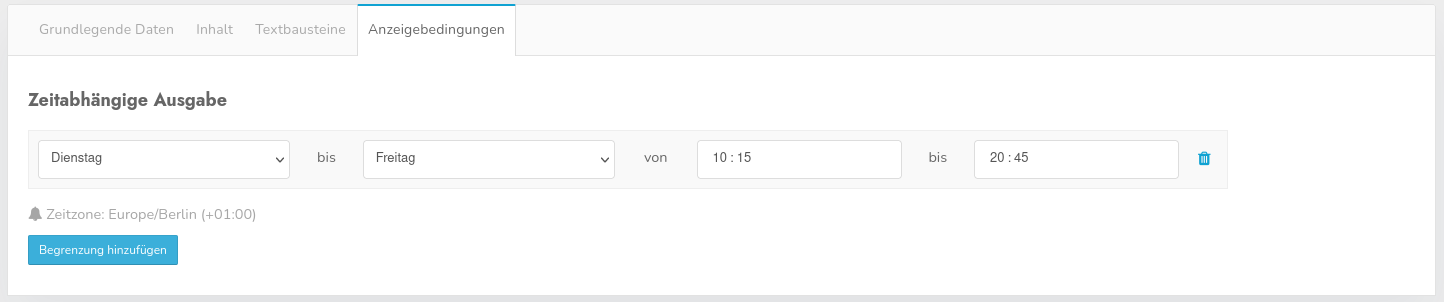
Utilice esta selección si el elemento no tiene un lugar fijo en ` `. Un ejemplo de uso aquí sería un chat en vivo que se desplaza a lo largo. **Múltiples marcadores de posición - Después de los elementos que corresponden al selector** Utilice esta selección si tiene elementos que pueden ser colocados tanto en el ` ` como en el ` ` scripts. Un ejemplo de uso aquí sería Google Maps. *-* Múltiples marcadores de posición - Por etiquetas de script que contienen el texto** Utilice esta selección si los elementos a bloquear aparecen varias veces en ` `. Un ejemplo de uso aquí sería elementos de plataformas de medios sociales. ### Módulos de texto -Los módulos de texto pueden insertarse tras la creación en la pestaña *Módulos de texto* con una expresión definida entre llaves en el área HTML. Esto permite crear textos en varios idiomas y duplicarlos tantas veces como sea necesario. Los módulos de texto creados se enumeran con la expresión definida y pueden colocarse en el campo "HTML" mediante copiar y pegar. Seleccione el idioma deseado y añada un nombre y el texto correspondiente. El texto debe corresponder al idioma. El nombre es el mismo en todos los idiomas y no se muestra en el frontend.   ### Acciones -----Para mostrar una de las dos acciones al usuario en el frontend, `load embedding` (oculta el marcador de posición y luego carga la incrustación) o `more info` (abre los detalles de la incrustación enlazada), debes añadir el atributo `data placeholder action` a un elemento de tu código HTML. Esto se ve así para un vídeo, por ejemplo: ### CSS Puedes escribir CSS específicamente para este marcador de posición.-El código sólo se aplica al código HTML del marcador de posición. ### JavaScript ¿Desea que se ejecute una acción mediante JavaScript una vez aprobada la integración? Entonces puede formular los comandos correspondientes en el lenguaje de programación en este campo. **IMPORTANTE: No se puede insertar HTML aquí.** ## Condiciones de visualización Las condiciones de visualización pueden utilizarse para activar el marcador de posición sólo en determinados días de la semana o a determinadas horas. ### Salida en función del tiempo El botón "Añadir limitación" permite definir nuevas limitaciones. A continuación, tiene la posibilidad de especificar los periodos de tiempo exactos.  ## Plantillas ----Google reCAPTCHA: [recaptcha placeholder v3.zip](../../assets/recaptcha placeholder v3.zip) Google Maps:----[googlemaps marcador de posición v1.zip](../../assets/googlemaps marcador de posición v1.zip)