El icono de configuración de la parte inferior izquierda me molesta, ¿puedo cambiarlo/eliminarlo?
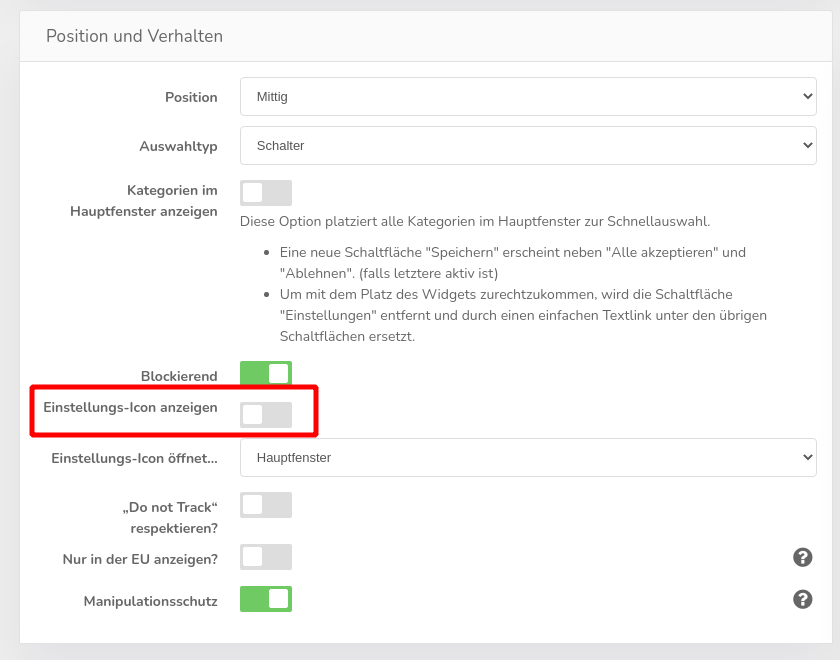
El icono de configuración está activado por defecto en nuestras plantillas de diseño, pero puede desactivarse fácilmente.-Para ello, vaya a la administración de temas y desactive la función correspondiente al tema que esté utilizando:
Más abajo en la página, también puedes sustituir el icono por el tuyo propio:
Insertar enlace si está desactivado
Legalmente, estás obligado a ofrecer al usuario la opción de acceder de nuevo a la configuración en cualquier momento y realizar cambios. Si eliminas el icono, al menos deberías añadir en su lugar un enlace de texto, por ejemplo al final de la página, que se muestre en cada subpágina.----También puede encontrar el enlace para abrir el banner en el elemento de menú Panel de control e integración. Se trata de un simple enlace con un ancla:
-Al hacer clic en este enlace se abre de nuevo el cuadro de configuración para el visitante.
-Si no puede insertar enlaces Javascript, puede utilizar alternativamente el siguiente objetivo en un enlace: #CCM.openWidget*.
-- --<! heading id=ldhWjcWR >
Eliminar sombra
-Si la sombra detrás del icono de configuración te molesta y quieres eliminarla, simplemente inserta el siguiente código como CSS:
¡<!-- --code wrap=true >
-/* Icono de ajustes:-----Quitar sombra */ .ccm settings summoner link { box shadow: none!important; }
Ajustar posición
Para ajustar la posición del icono de configuración, a menudo basta con insertar CSS personalizado. Por ejemplo, utilice el siguiente código para mover el icono:
/* Móvil: espaciado de 15px (abajo a la izquierda) */
--.ccm settings invocador {
inferior: 15px;
izquierda: 15px;
}
/* Escritorio: espaciado de 30px (abajo a la izquierda) */
-@media screen and (min width: 64.0625em) {
--.ccm settings invocador {
inferior: 30px;
izquierda: 30px;
}
}
Para mostrar el icono a la derecha en lugar de a la izquierda, utilice el siguiente código:
/* Móvil: espaciado de 15px (abajo a la derecha) */
--.ccm settings invocador {
abajo: 15px;
derecha: 15px;
izquierda: auto;
}
/* Escritorio: distancia de 30px (abajo a la derecha) */
-@media screen and (min width: 64.0625em) {
--.ccm settings invocador {
inferior: 30px;
derecha: 30px;
izquierda: auto;
}
}