-
Integración tipo 3 Ejemplo Google Adsense
También puede utilizar CCM19 para liberar y ejecutar scripts bloqueados en el código fuente mediante Consentimiento.
--Para ello, debe asignar a sus scripts nuestro valor específico CCM19 para el atributo type.-Este ajuste significa que un navegador ya no reconoce el script correspondiente como código Javascript a ejecutar y se abstiene inicialmente de procesarlo.
Cómo cambiar el atributo type en su sitio web se explica aquí cronológicamente mediante un ejemplo. En el ejemplo, configuramosGoogle Adsensepara un sitio web y realizamos las configuraciones adecuadas en el script para que todo quede configurado de acuerdo con el GDPR, la TTDSG y las especificaciones de la IAB, así como las de Google.
1. localizar el script
En primer lugar, tenemos que encontrar todas las secuencias de comandos ensu sitio web . A menudo, las secuencias de comandos se colocan en el sitio web porque se cargan en cada página del dominio. Con Google Adsense, sin embargo, además de la secuencia de comandos general, también recibe otras secuencias de comandos que se integran con los anuncios individuales.
Aquí vemos el script para la integración en la página:
----<script async data ad client="ca pub XXXXXXXXXXXXXXXXXXX"
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"
></script>
Y aquí tienes un ejemplo de anuncio horizontal que se coloca en un lugar fijo de la página:
<script async crossorigin="anonymous"
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXXXXXXXXX"
></script>
¡<!-- --Prueba de anuncio horizontal >
<ins class="adsbygoogle"
style="display:block"
----data ad client="ca pub XXXXXXXXXXXXXXXXXXXXX"
--data ad slot="XXXXXXXXXXXXX"
--data ad format="auto"
---data ancho completo responsive="true"></ins>
<script>
|| (adsbygoogle = window.adsbygoogle []).push({});
</script>
2. ajustar atributos src y type
Una vez que hemos encontrado todos los scripts que queremos poner bajo el control de CCM19, podemos añadir la siguiente parte o modificar los atributos existentes en consecuencia:
-Añada el atributo type como se indica a continuación o actualice el valor si el atributo ya existe.-El atributo se define en la etiqueta script inicial (entre los corchetes angulares <>).
-----Además, no utilice el atributo src para especificar la URL del script, sino data ccm loader src.-Este ajuste significa que un navegador ya no reconoce el script correspondiente como código Javascript a ejecutar e inicialmente se abstiene de procesarlo.
Esta personalización impide efectivamente que el navegador cargue el recurso/script sin consentimiento. Los scripts sólo se cargan y ejecutan una vez que se ha concedido el consentimiento.
----<script async data ad client="ca pub XXXXXXXXXXXXXXXX"
---data ccm loader src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"
--type="text/x ccm loader"
></script>
Los saltos de línea son sólo para simplificar la visualización, todo puede estar también en una línea. Asegúrese de que todos los atributos están separados por un espacio.
Como también tenemos otros scripts, todos los demás también deben ser editados. En nuestro ejemplo, se trata de la visualización horizontal:
<script async crossorigin="anonymous"
-----data ccm loader src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca pub XXXXXXXXXXXXXXX"
--type="text/x ccm loader"
></script>
¡<!-- --Prueba de visualización horizontal >
<ins class="adsbygoogle"
style="display:block"
----data ad client="ca pub XXXXXXXXXXXXXXXXXXXXX"
--data ad slot="XXXXXXXXXXXXX"
--data ad format="auto"
---data ancho completo responsive="true"></ins>
<script type="text/x-ccm-loader">
|| (adsbygoogle = window.adsbygoogle []).push({});
</script>
3. añadir nombre de grupo
Añadimos otro atributo a los scripts para que ahora los scripts también puedan activarse juntos o activarse por consentimiento de los visitantes:
La expresión entre comillas es de libre elección. Aquí nos hemos decidido por "adsbygoogle".
-Ahora añadimos esta parte a los scripts ya editados después del atributo type:
----<script async data ad client="ca pub XXXXXXXXXXXXXXXX"
---data ccm loader group="adsbygoogle"
---data ccm loader src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"
--type="text/x ccm loader"
></script>
Y de nuevo en la visualización horizontal:
<script async crossorigin="anonymous"
---data ccm loader group="adsbygoogle"
-----data ccm loader src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca pub XXXXXXXXXXXXXXXXX"
--type="text/x ccm loader"
></script>
¡<!-- --Prueba de visualización horizontal >
<ins class="adsbygoogle"
style="display:block"
----data ad client="ca pub XXXXXXXXXXXXXXXXXXXXX"
--data ad slot="XXXXXXXXXXXXX"
--data ad format="auto"
---data full width responsive="true"></ins>
---<script type="text/x<nt>-</nt>ccm<nt>-</nt>loader" data ccm loader group="adsbygoogle">
|| (adsbygoogle = window.adsbygoogle []).push({});
</script>
4. definir agrupación en CCM19
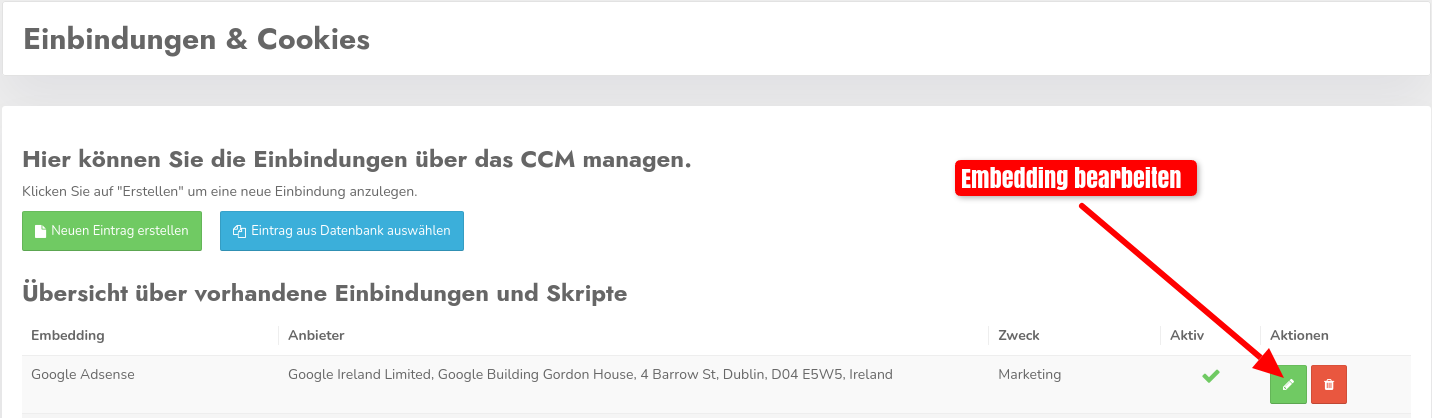
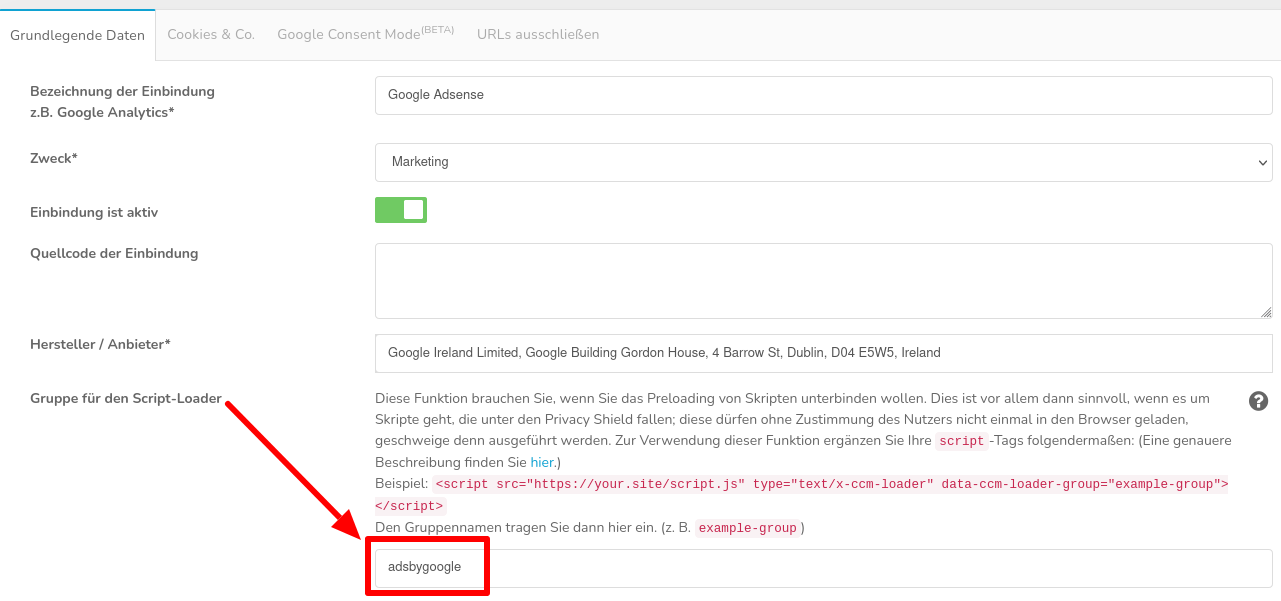
La última medida actualmente no tiene ningún efecto ya que CCM19 no reconoce la agrupación. Así que vamos a navegar hasta la agrupación correspondiente en la interfaz administrativa de CCM19 y editarla:
Aquí vemos un campo en la parte superior para introducir nombres de grupo. Ahí introducimos el nombre de nuestro grupo autodefinido. En nuestro caso es "adsbygoogle".
¡No olvides guardar!