Bloquear iframes
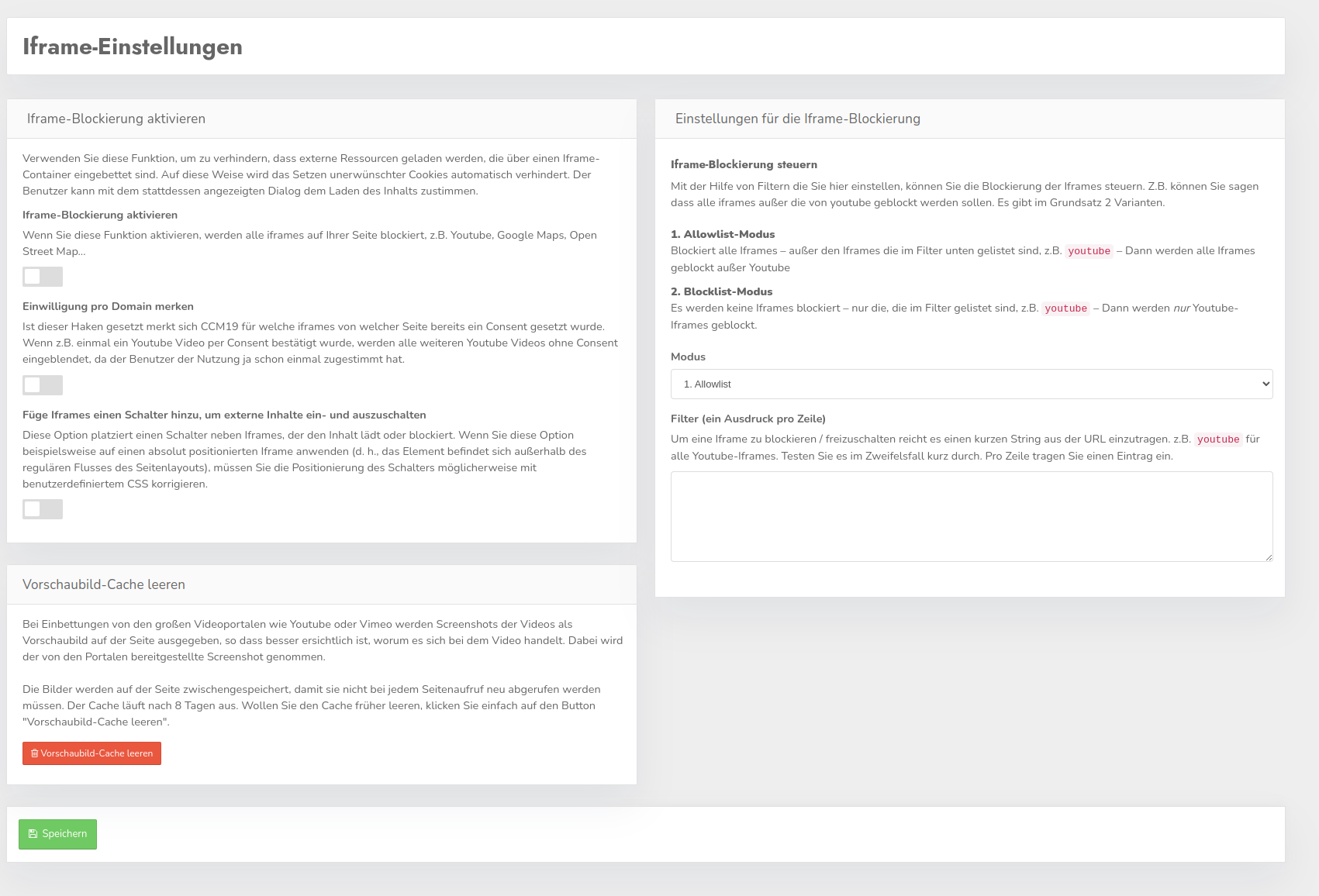
Utilice esta función para evitar que se carguen recursos externos incrustados a través de un contenedor iframe-. Esto evita la instalación automática de cookies no deseadas. El usuario puede aceptar la carga del contenido con el diálogo que se muestra en su lugar.
Iframe-Activar bloqueo
Puede utilizar el interruptor para activar o desactivar el bloqueo de iframes.
Recordar consentimiento por dominio
Si esta casilla está marcada, CCM19 recuerda para qué iframes de qué página ya se ha establecido el consentimiento. Si, por ejemplo, un vídeo de YouTube-se ha confirmado una vez mediante el consentimiento, todos los demás vídeos de YouTube-se mostrarán sin más consentimiento, puesto que el usuario ya ha consentido una vez el uso de esta fuente externa.
En la actualidad no se puede afirmar si se cumple el GDPR-, aunque actualmente lo valoramos como positivo, pero la decisión depende, por supuesto, de usted.
Añadir un interruptor a iframes para activar y desactivar el contenido externo-
Esta opción coloca un interruptor junto a los iframes que carga o bloquea el contenido. Por ejemplo, si aplicas esta opción a un iframe absolutamente posicionado (es decir, el elemento está fuera del flujo regular del diseño de la página), puede que necesites corregir el posicionamiento del interruptor con CSS personalizado.
Ajustes para el bloqueo de iframe-
Controlar el bloqueo del iframe-
Con la ayuda de los filtros que establezca aquí, puede controlar el bloqueo de iframes. Por ejemplo, puedes decir que se bloqueen todos los iframes excepto los de YouTube. Existen básicamente dos variantes:
Allowlist-modo
Si realiza esta selección, se bloquearán todos los iframes que no coincidan con una expresión de la lista de filtros. Si introduce YouTube, por ejemplo, sólo no se bloqueará el iframe de YouTube, sino todos los demás (sin embargo, ¡no recomendamos este procedimiento para YouTube!).
Lista de bloqueo-Modo
En esta variante, no se bloquea ningún iframe a no ser que esté en la lista de aquí. Si ahora introduce YouTube allí, sólo se bloquearán los iframes de YouTube, pero no todos los demás. Este método es especialmente recomendable si, por ejemplo, utiliza iframes en la caja de su tienda online para mostrar funciones del sitio web. En algunos sistemas de la tienda-, por ejemplo, la selección del método de pago tiene lugar en un iframe.
Filtro
Para bloquear/habilitar un iframe, simplemente introduzca una cadena corta de la URL, por ejemplo YouTube para todos los iframes de YouTube-. En caso de duda, pruébelo brevemente. Introduzca una entrada por línea.
Vista previa de imágenes
Al incrustar vídeos de los principales portales de vídeo, como YouTube o Vimeo, las capturas de pantalla de los vídeos se muestran en la página como imagen de bloqueo para que sea más fácil ver exactamente lo que ocurre en el vídeo. Se utiliza la captura proporcionada por los portales.
Las imágenes se almacenan en caché en la página para no tener que recuperarlas cada vez que se llama a la página. La caché caduca a los 8 días. Si desea borrar la caché antes, sólo tiene que hacer clic en el botón "Borrar caché de la imagen de previsualización-".
Enlace con incrustaciones
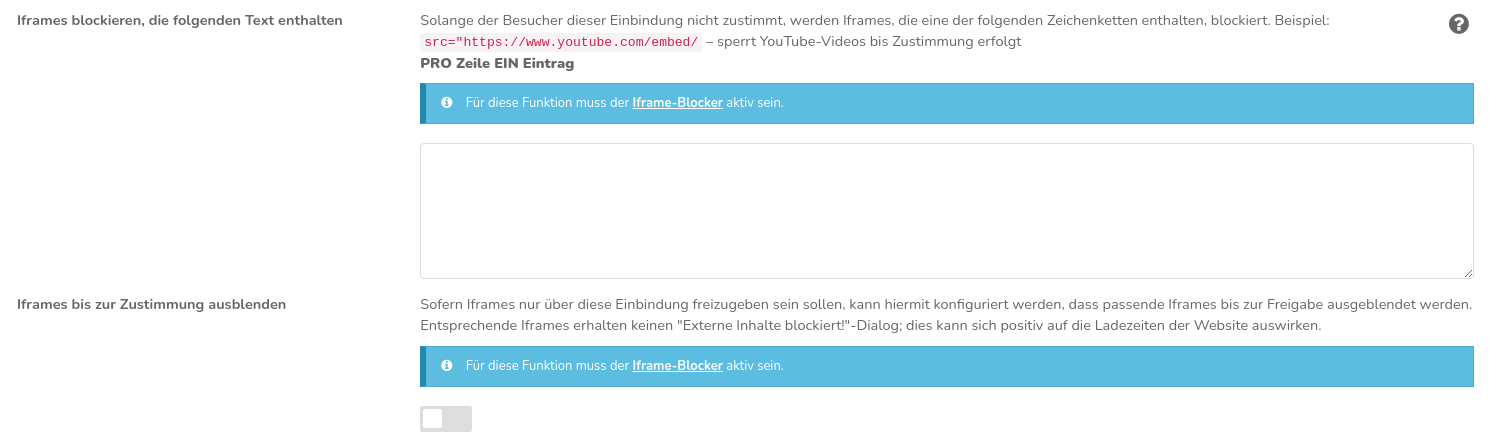
Para que los iframes también puedan activarse directamente a través del banner de cookies-, debe introducir una expresión adecuada en el campo "Bloquear iframes que contengan el siguiente texto" en "Integraciones y cookies" para la integración correspondiente.
Si a continuación se utiliza el banner CCM19-para aceptar la integración de "YouTube", por ejemplo, todos los vídeos de YouTube-de la página ya estarían activados. Si el visitante se niega, se muestra la superposición de bloqueo encima de cada vídeo, que puede utilizarse para activar posteriormente el iframe.
Evitar la carga prematura de recursos
Como alternativa, puede marcar los iframes con los atributos data-ccm-loader-src y data-ccm-loader-group del script-loader - en este caso se sustituye el atributo src-. Esto evita que los recursos se carguen prematuramente. Utilice el mismo nombre de grupo que definió en el campo "Grupo para el script-loader" de una integración para vincular iframes a esta integración.
Como ejemplo, nos gustaría bloquear el siguiente iframe:
En primer lugar, sustituimos el atributo src por data-ccm-loader-src:
Opcionalmente, puedes vincular el iframe a una integración especificando el script-loader-group que está definido en la integración:
<iframe data-ccm-loader-src="https://some.domain/widget.html"
data-ccm-loader-group="ejemplo-group"></iframe>
Nota sobre UnsafeAllow3F para CCM19 autoalojado en servidores Apache-
Si se incluyen iframes con parámetros en el sitio web, los diálogos de bloqueo de CCM19 contienen un signo de interrogación codificado como %3F. En los servidores Apache-, esto puede significar que los iframes bloqueados no puedan mostrarse y sólo aparezca el mensaje de error "Permiso denegado".\ Proporcionamos la siguiente regla para reescribir URLs en el archivo public/.htaccess:
Habría que modificar esta regla para resolver el problema: