Configurar y utilizar temas
CCM19 es totalmente tematizable, es decir, puede personalizar el aspecto de todos los elementos de la interfaz. Puede probar tantos temas como desee.
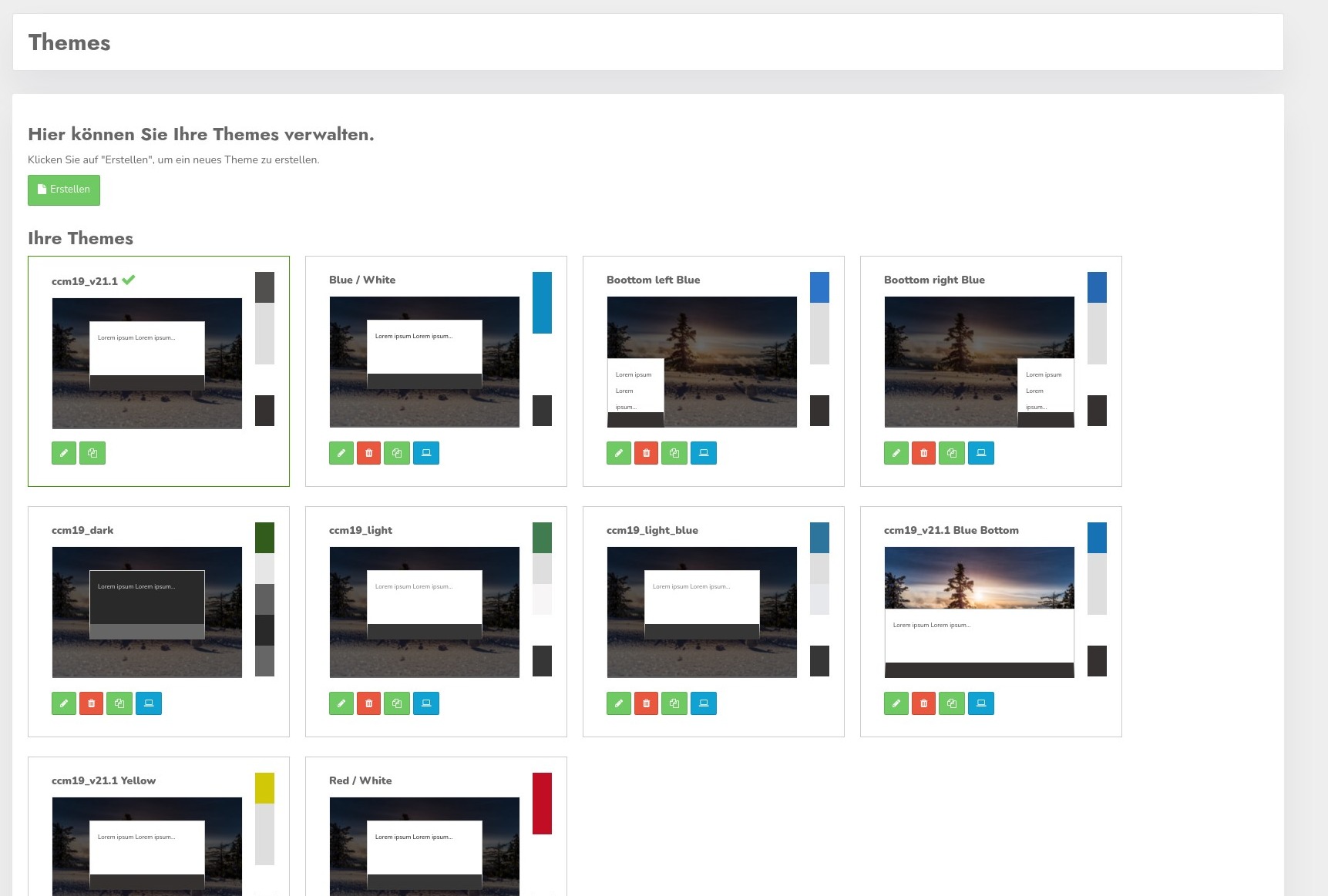
Si hace clic en la opción de menú "Temas", verá primero un resumen de los temas existentes.
Haciendo clic en el símboloverdedel lápiz se accede a la pantalla de edición, el símbolorojode la papelera de reciclaje borra el tema (a petición) y haciendo clic en la doble carpetaverdese copia el tema existente.
Haga clic en el iconoazulpara establecer el tema como predeterminado para el frontend.
Crear un nuevo tema
Si desea crear un nuevo tema, puede hacer clic en el botón "Crear" o copiar un tema existente y personalizarlo.
Copiar es el procedimiento recomendado por CCM19, incluso para personalizaciones individuales de temas existentes. De este modo, siempre tendrá una alternativa a mano.
Personalizar diseño / tema
En cada tema, puede definir el tema con la ayuda de varios botones y opciones de configuración.-También tienes la opción de personalizar cada detalle visual con la ayuda de instrucciones CSS. Toda la máscara del front-end puede personalizarse mediante CSS.
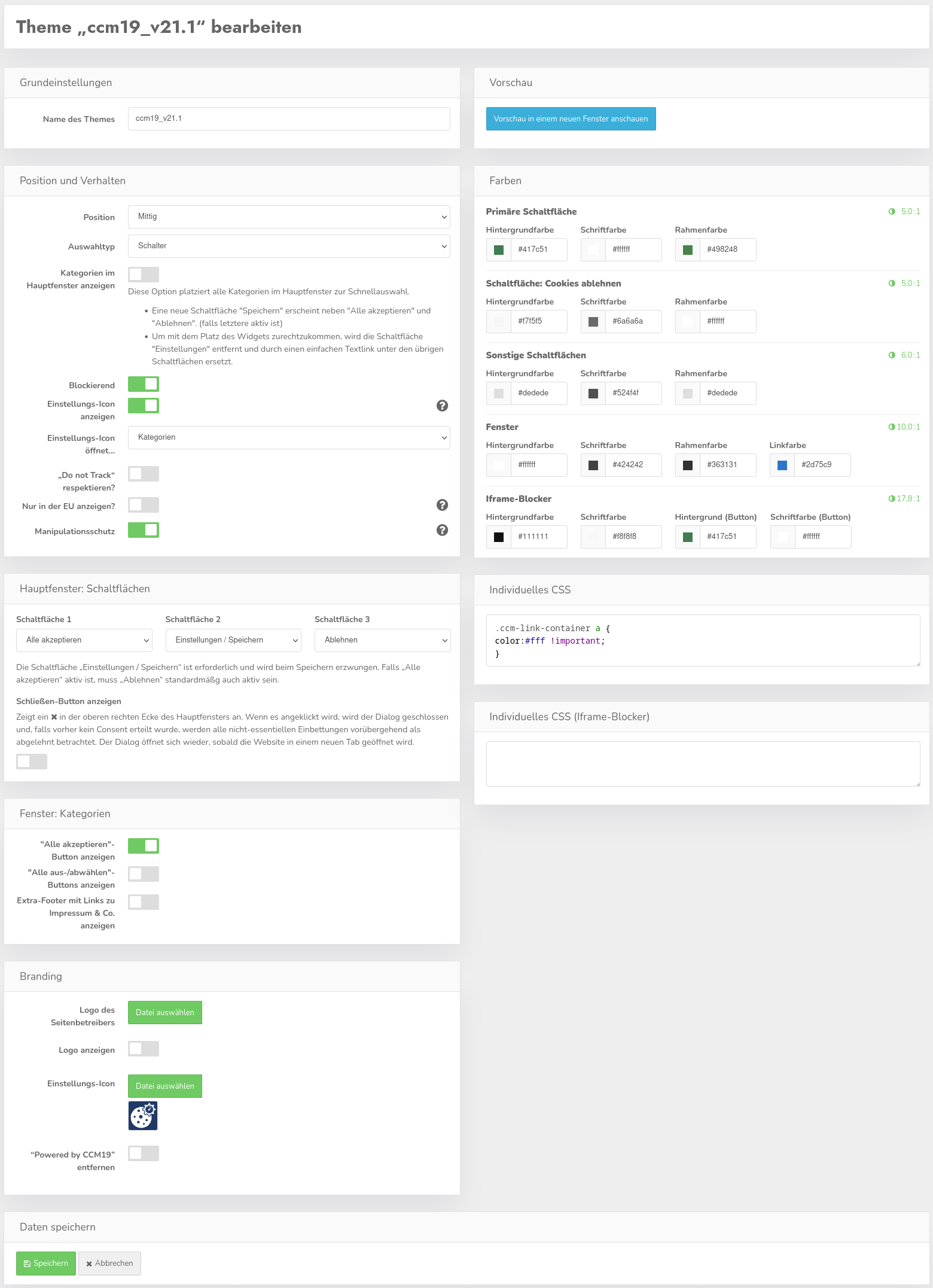
---en caso de duda, utilice*!important para que los ajustes CSS individuales sobrescriban los ajustes de su sistema de gestión de contenidos.Encontrará numerosas opciones de configuración en la interfaz. Los ajustes que haga aquí resultarán en el siguiente frontend.
Vista previa
-Haga clic en el botón "Vista previa" para obtener una vista previa del widget del frontend con su configuración. El clic no abre su página, sino una página dentro del área de administración de CCM19. Se requiere una recarga después de cada cambio en el diseño. - El widget es totalmente funcional, es decir, puede probar todos los elementos del widget.
Tu página de inicio actual siempre se carga como una captura de pantalla en segundo plano para que puedas ver el efecto directamente.
Los botones y colores de fondo que configure en la administración aparecen directamente en el frontend. Los enlaces "Pie de imprenta" y "Política de privacidad" también pueden personalizarse visualmente.
Botones y configuración
También están disponibles las siguientes opciones de configuración:
Posición
-Aquí se posiciona el banner de cookies en la página web. Puede seleccionar las siguientes posiciones:
- en el centro
- arriba
- abajo
- abajo a la izquierda
- abajo a la derecha
Tipo de selección
Puede seleccionar si los ajustes del banner para categorías e incrustaciones individuales se muestran con marcas de verificación o botones:
Marca:
Switch:
-Por supuesto, puedes ajustar los colores utilizando los ajustes CSS individuales.
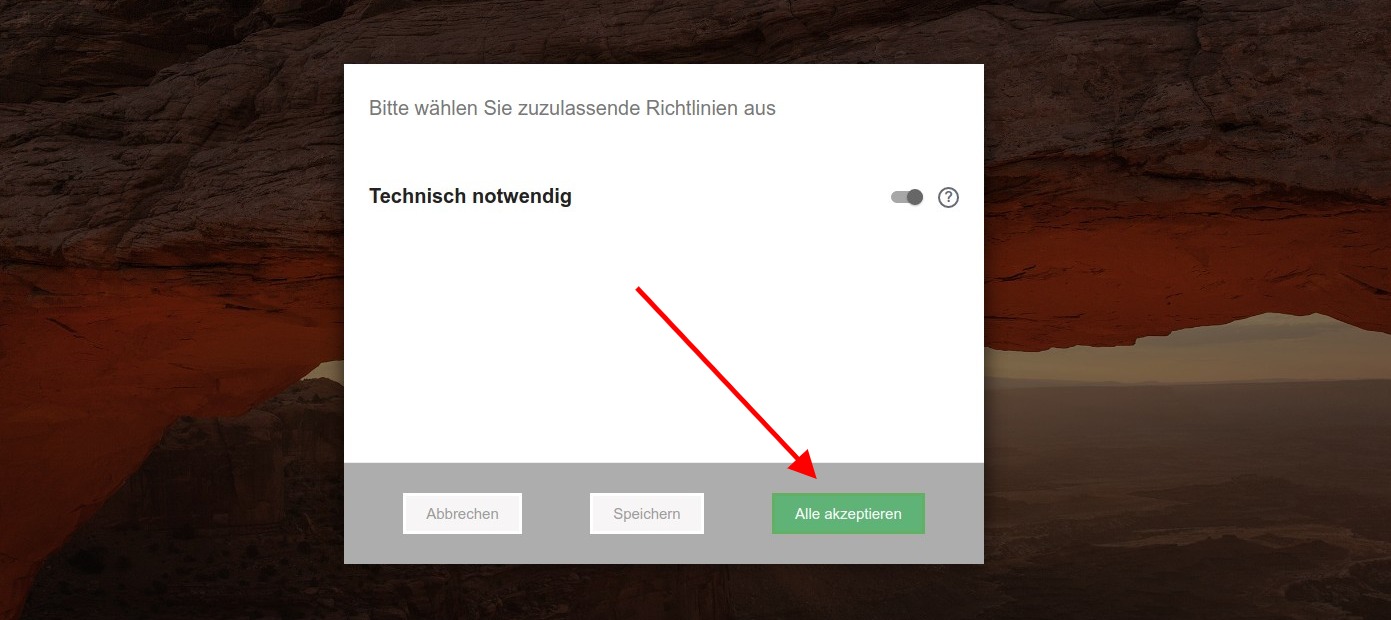
Mostrar categorías en la ventana principal
Esta opción coloca todas las categorías en la ventana principal para una selección rápida.
- Aparece un nuevo botón "Guardar" junto a "Aceptar todo" y "Rechazar". (si este último está activo)
- Para gestionar el espacio del widget, se elimina el botón "Configuración" y se sustituye por un simple enlace de texto debajo del resto de botones.
Bloqueo
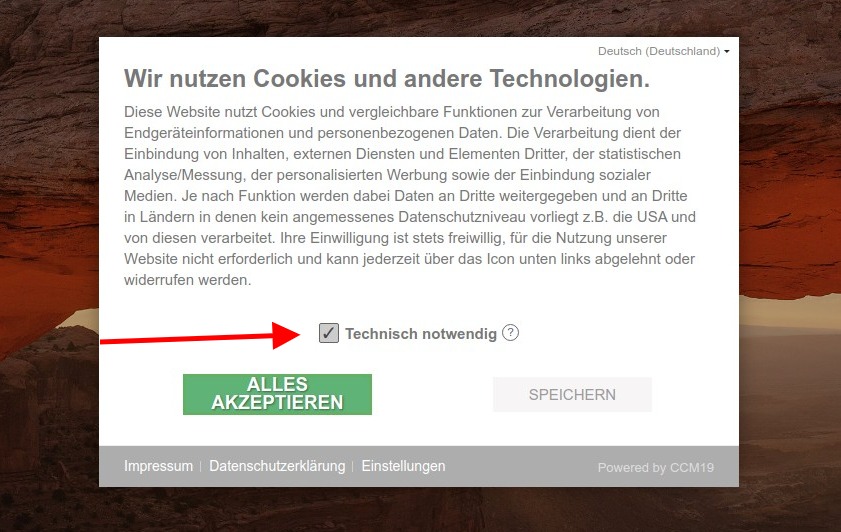
Bloquear significa que -como puede verse en la captura de pantalla- la página se oscurece y se bloquea en segundo plano.-Sólo cuando el visitante haya decidido definitivamente si acepta o no las cookies se le permitirá acceder a la página.
-### Configuración Mostrar icono
--Si se marca esta casilla, se mostrará un icono de configuración en la página web a través de Javascript después de que se haya confirmado el banner de cookies. De este modo, la opción de revocación exigida por el GDPR y la TTDSG puede proporcionarse fácilmente y sin más intervención en la página. El icono se coloca por defecto en la esquina inferior izquierda.
-### El icono de configuración abre..
-Aquí se establece qué ventana debe abrirse al pulsar sobre el icono de ajustes; la primera o la segunda capa del widget, es decir, la vista general de inicio o la vista detallada con la selección correspondiente.
Respetar "Do not Track
--Si esta opción está activada, la opción "Do not Track" (DNT) del navegador se respeta e implementa automáticamente, es decir, no se muestra ningún banner de cookies, sino que sólo se cargan directamente los elementos técnicamente necesarios si el visitante ha activado la función DNT en su navegador.
No obstante, debe tenerse en cuenta que esta configuración suele estar desactivada en la mayoría de los navegadores y que algunos ya la consideran obsoleta.
Mostrar sólo en la UE
-Con esta configuración, puede especificar que el aviso de cookies sólo se muestre a los visitantes de la UE. La resolución se basa en la IP utilizada por el visitante, por lo que puede no ser 100% exacta. Para los visitantes de otros países, todas las cookies están activadas a menos que el visitante señale "Do Not Track" y se haya activado "Respetar Do Not Track".
-Este producto contiene datos GeoLite2 de MaxMind, disponibles en https://www.maxmind.com.
Protección contra manipulaciones
--Esta configuración impide los clics simulados en los botones Aceptar con el fin de proteger la selección de cookies del usuario y reforzar así su posición legal a la hora de dar su consentimiento.
Lamentablemente, algunos scripts como "fastclick", que intervienen en el procesamiento de los toques con el dedo y los clics del ratón, pueden activar esta protección.--Si utiliza un script de este tipo, compruebe si realmente lo necesita y si el diálogo de cookies puede seguir utilizándose en los navegadores móviles habituales. De lo contrario, puede ser necesario desactivar la protección contra manipulaciones.
No desactive esta función si no está seguro de que es absolutamente necesaria. Esto podría debilitar su posición legal a la hora de demostrar que se ha dado el consentimiento.
Botones de la ventana principal
-Aquí puede definir el orden y la selección de los botones de la ventana principal del banner de cookies.
-Además, se puede mostrar un ✖ en la esquina superior derecha del banner con el ajuste "Mostrar botón de cierre".--Al hacer clic en él, se cierra temporalmente el diálogo de cookies hasta que se cierra la pestaña del navegador y sólo se cargan las cookies técnicamente necesarias.
Nota:
-Según la TTDSG y la DSGVO, un widget de consentimiento necesita una opción equivalente para rechazar o cancelar las cookies que para aceptarlas.-Por lo tanto, se garantiza automáticamente que los botones "Configuración" y "Rechazar" estén activos en cuanto se active el botón "Aceptar todas ".
--En el caso excepcional de que pueda cumplir la normativa pertinente para sus mercados objetivo incluso sin un botón de rechazo, esta última función de seguridad puede desactivarse en los "Ajustes del desarrollador".
Categorías de la ventana principal
--Aquí puede definir la funcionalidad en la ventana de categorías (2º nivel) del banner de cookies.
-### Botón "Aceptar todo" en la ventana Mostrar categorías
-Con este ajuste, se muestra un botón adicional "Aceptar todo" en la ventana de categorías.
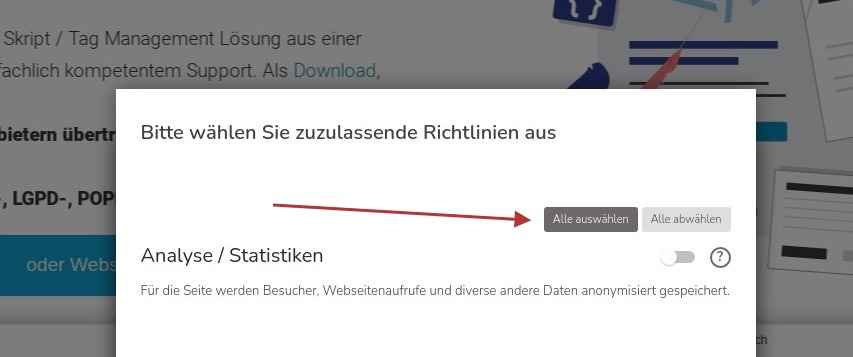
-### Mostrar todos los botones de seleccionar/deseleccionar
Si marca la casilla aquí, se ofrece una selección correspondiente con la que el visitante puede activar/desactivar todas las integraciones a la vez.
-### Pie de página extra con enlaces a imprint & Co.
Si se marca esta casilla, en el 2º nivel también se muestra un pie de página con los enlaces al aviso legal, protección de datos & Co.
No está activo por defecto.
Logotipo del operador del sitio
-Aquí puede cargar un logotipo para el banner cookie.-Este se mostrará en el banner cookie encima del texto. Por defecto no se muestra ningún logotipo.
Si ya ha cargado un logotipo y desea eliminarlo de nuevo, haga clic en la flecha situada a la derecha de "Seleccionar archivo", luego en "Restablecer imagen" y, por último, en Guardar.
Mostrar logotipo
-Permite establecer si el logotipo debe mostrarse o no en el banner de cookies.
Eliminar Powered By CCM19
-Por defecto, el banner cookie enlaza con la página web de CCM19 con el texto "Powered by CCM19" en la parte inferior derecha. Este enlace puede eliminarse marcando esta casilla.-Sin embargo, esto sólo es posible si se ha adquirido previamente una licencia NoLabel para esta instalación.
Colores
Aquí puede establecer el color de los distintos botones y fondos del frontend. Tenga en cuenta que, por ejemplo, los marcos pueden desaparecer si establece un marco blanco sobre un fondo blanco. El texto blanco sobre fondo blanco tampoco es visible. Lo mejor es comprobar cada cambio una vez en el frontend volviendo a llamar a la superposición
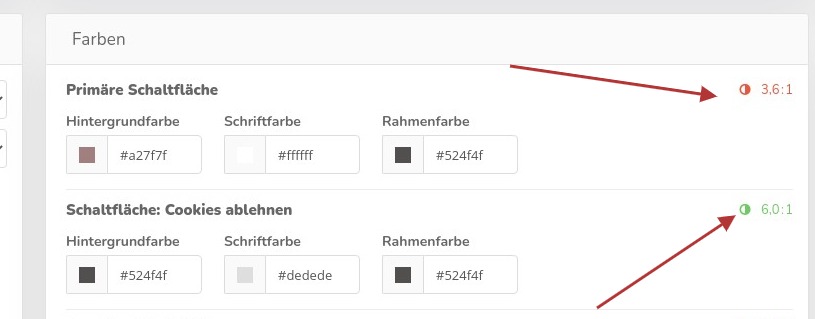
Tenga en cuenta que el contraste de los colores también debe cumplir unos requisitos mínimos para garantizar un cierto grado de accesibilidad. Para ello, a la derecha de los ajustes de color se muestra la relación de contraste entre el texto y el fondo.
Si el contraste es suficientemente alto se muestra en color. Por ejemplo, los botones deberían tener un contraste de al menos 5:1. Si el número es rojo, el contraste es demasiado bajo.
Ten en cuenta también que los indicadores de contraste deben ser verdes si utilizas TCF / IAB.
CSS
Aquí puede introducir CSS completamente personalizados - para los elementos individuales, consulte el inspector de páginas de su navegador. En caso de duda, debe sobrescribir los ajustes con !important -Ejemplo:
-.ccm botón raíz {
border:1px solid #c2bcbc;
}
----.ccm panel de control purpose > input[type="checkbox"] + label {
color:#ccc;
}
---.ccm modal footer {
-color de fondo:#26282f;
}
-### Bloqueador de Iframe CSS Personalizado
--Aquí puede asignar instrucciones CSS individuales para el bloqueador de iframe, por ejemplo, para imágenes de fondo especiales.--Para simplificar la configuración de CSS dirigido, el dominio bloqueado se establece como una clase CSS en el elemento HTML.
Ejemplo:
- Bloqueado es
https://www.google.com/maps/...--En el iframe, el elemento HTML recibe la clase de la siguiente manera:----dominio www google com - CSS posible:
```
----html.dominio www google com body {
---imagen de fondo: url('google maps placeholder.jpg');
}
----html.domain www facebook com body {
--imagen de fondo: url('facebook placeholder.jpg');
}


.jpg)