Wix
---Para instalar nuestro Cookie Consent Manager para tu blog Wix o tu sitio web Wix, simplemente sigue los siguientes pasos:
-## Accede a tu cuenta Wix
Acceda a su cuenta Wix.
Seleccionar sitio web
En la vista general de los sitios web, seleccione el sitio web en el que desea integrar CCM19.
Abrir la administración del sitio web
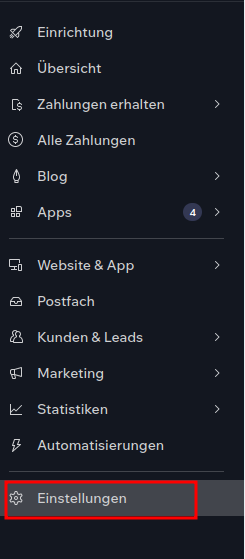
Abra los ajustes en la administración del sitio web. Encontrará el enlace en la parte inferior de la barra de navegación izquierda:
Abrir "Código definido por el usuario
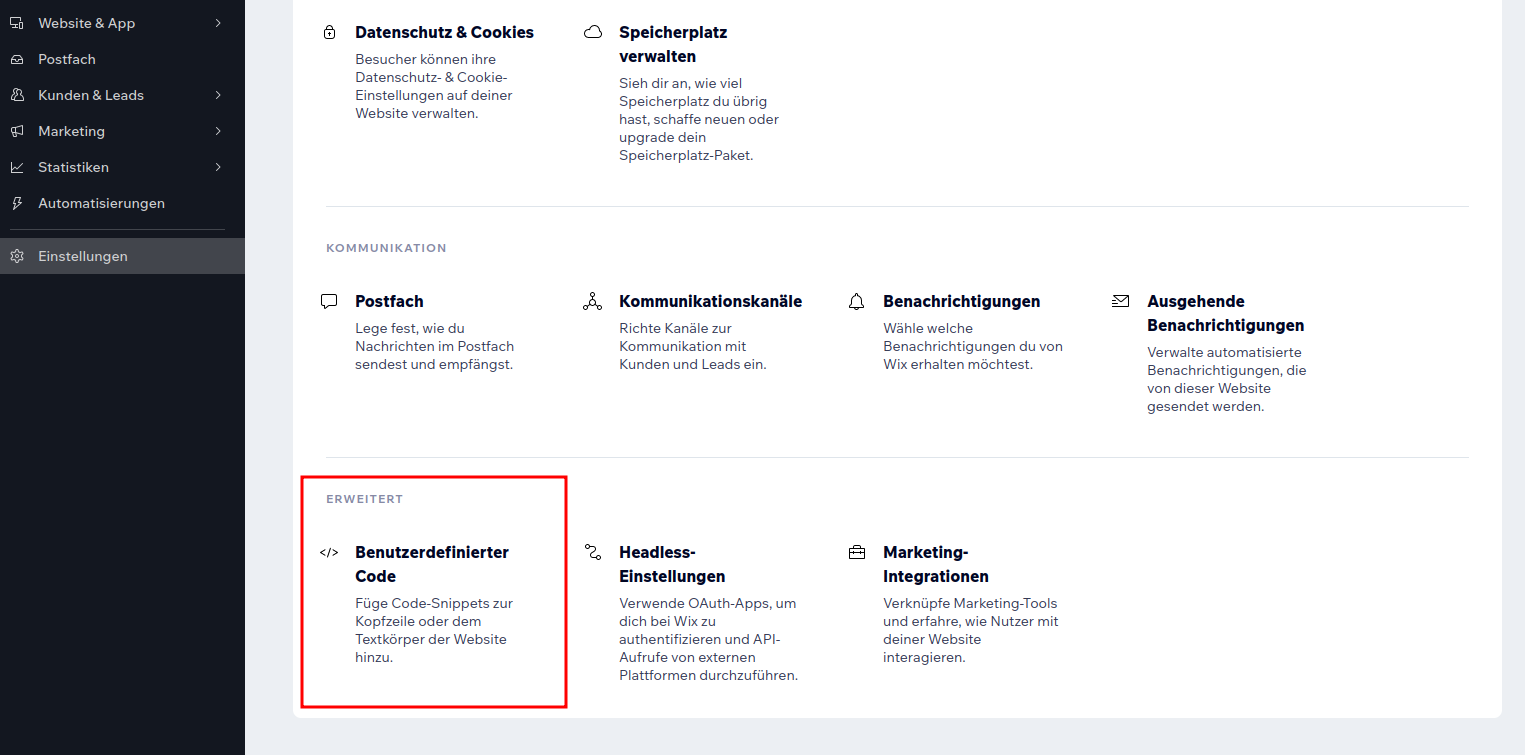
Desplácese hasta el final de la lista de posibles configuraciones. En la última línea encontrará el elemento "Código personalizado". Haga clic en él:
Instalar CCM19 en el área de cabecera
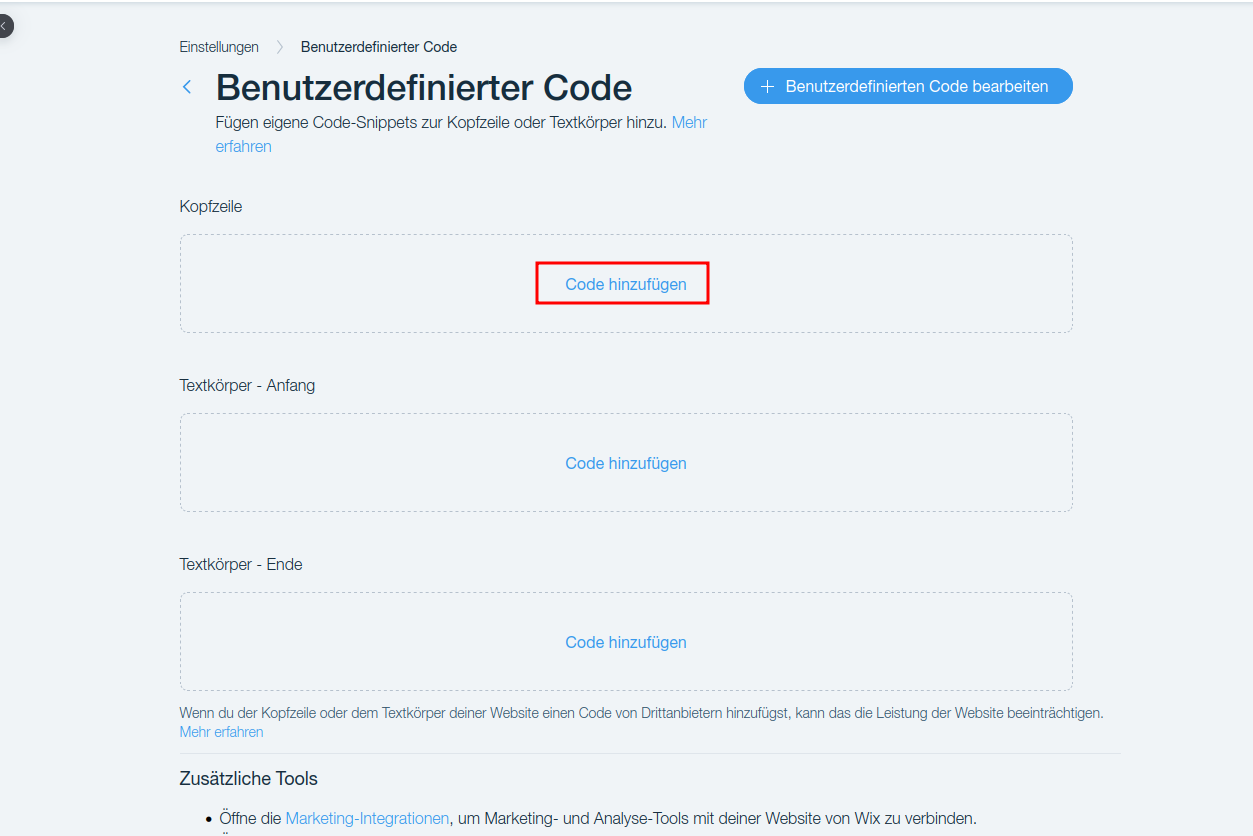
Ahora verá tres áreas donde puede añadir scripts.-Nos gustaría añadir el CCM19 en el área de cabecera, en la primera posición. Así que haga clic en el enlace "Añadir código" en "Cabecera":
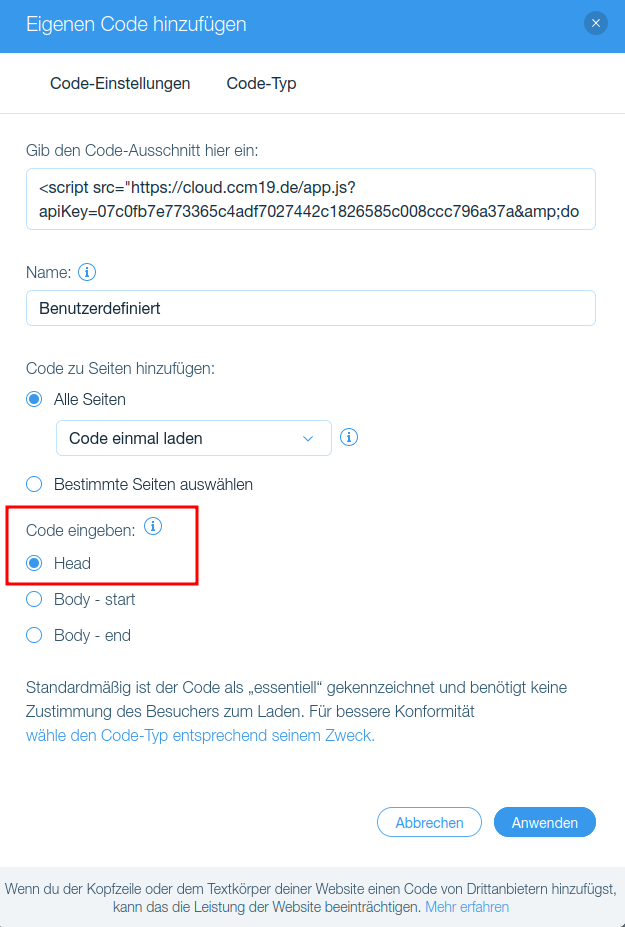
Insertar código
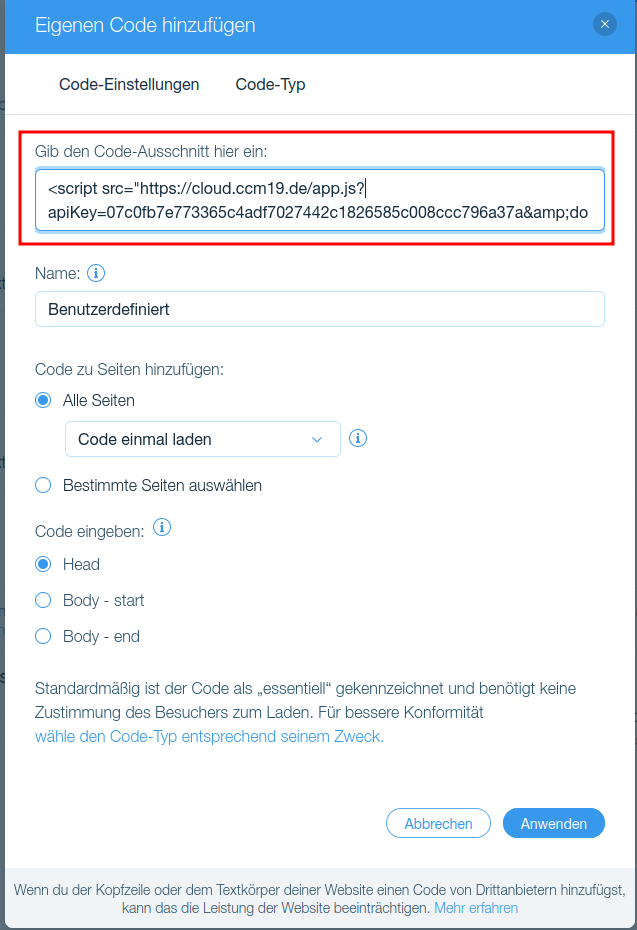
--En la máscara que se ha abierto, debe copiar el fragmento de código de CCM19 en el campo "Introduzca aquí el fragmento de código". Tendrá el siguiente aspecto:
Colocar el código en la cabecera de la página
Más abajo, "Cabecera" ya está seleccionado en el subtítulo "Introducir código". Este ajuste se mantiene.
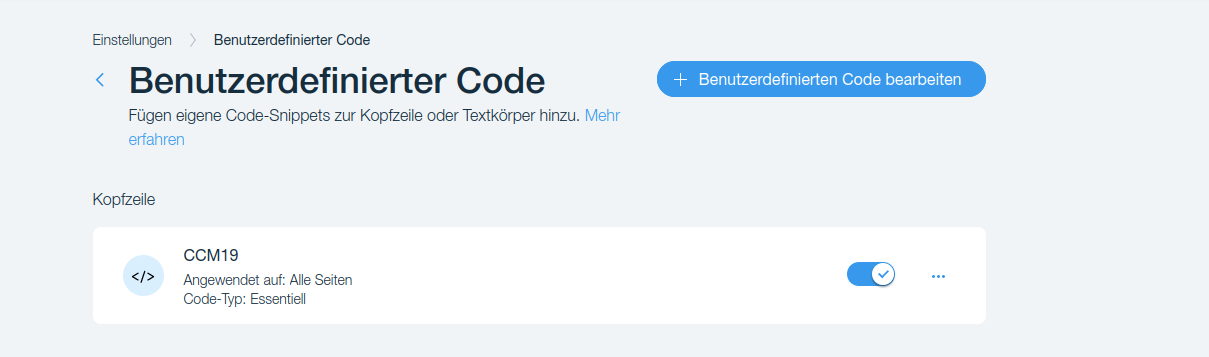
Hecho
Por último, haga clic en "Aplicar". El resultado tendrá este aspecto:
El código se integrará ahora en tu página y el banner CCM19 ya debería ser visible cuando llames a la página.