Integrar Google reCAPTCHA de forma funcional y conforme con la protección de datos - paso a paso
Dado que la popular y eficaz protección antispam de Google establece conexiones con servidores externos, la aplicación no debe cargarse sin el consentimiento de los visitantes del sitio web. Sin embargo, esto significa que reCAPTCHA no puede mostrarse a los visitantes del sitio web que no hayan dado su consentimiento para que se cargue contenido externo. Esto conlleva el problema de que estos visitantes no pueden enviar formularios protegidos por reCAPTCHA.
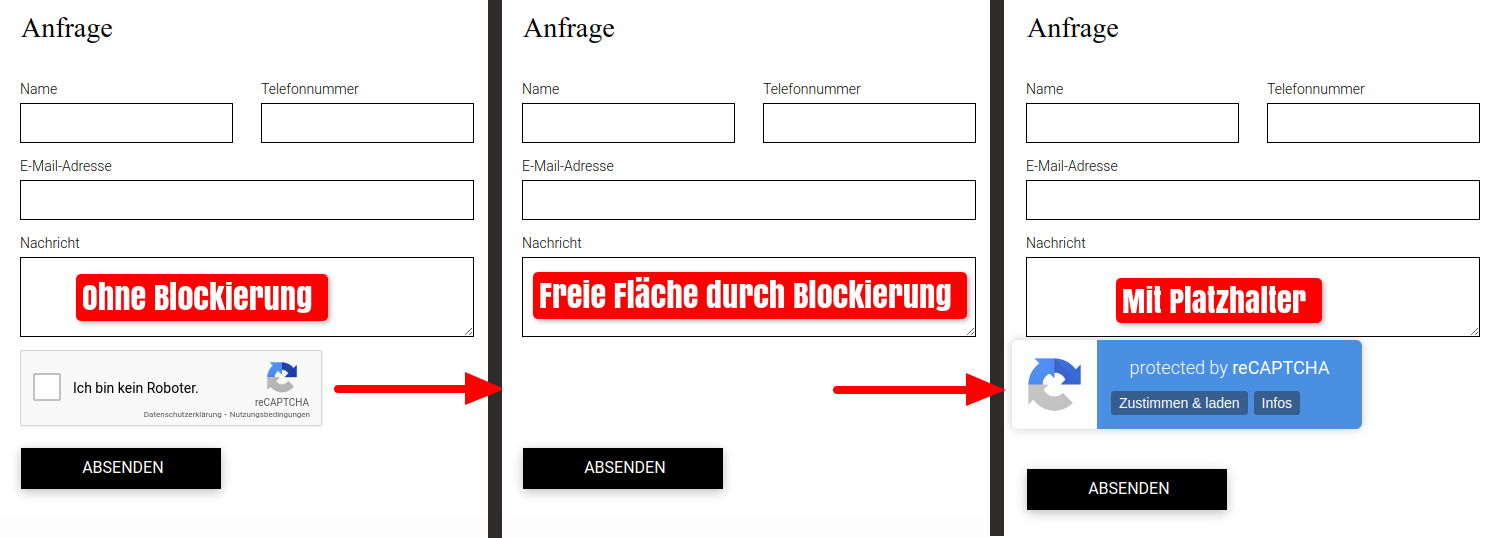
Con CCM19, puede utilizar el plugin scripts-placeholder-para mostrar fácilmente un botón en sus formularios que permita a los visitantes dar posteriormente su consentimiento a reCAPTCHA en el formulario.
Aquí tienes un ejemplo de visualización:
1. Añadir reCAPTCHA-integración
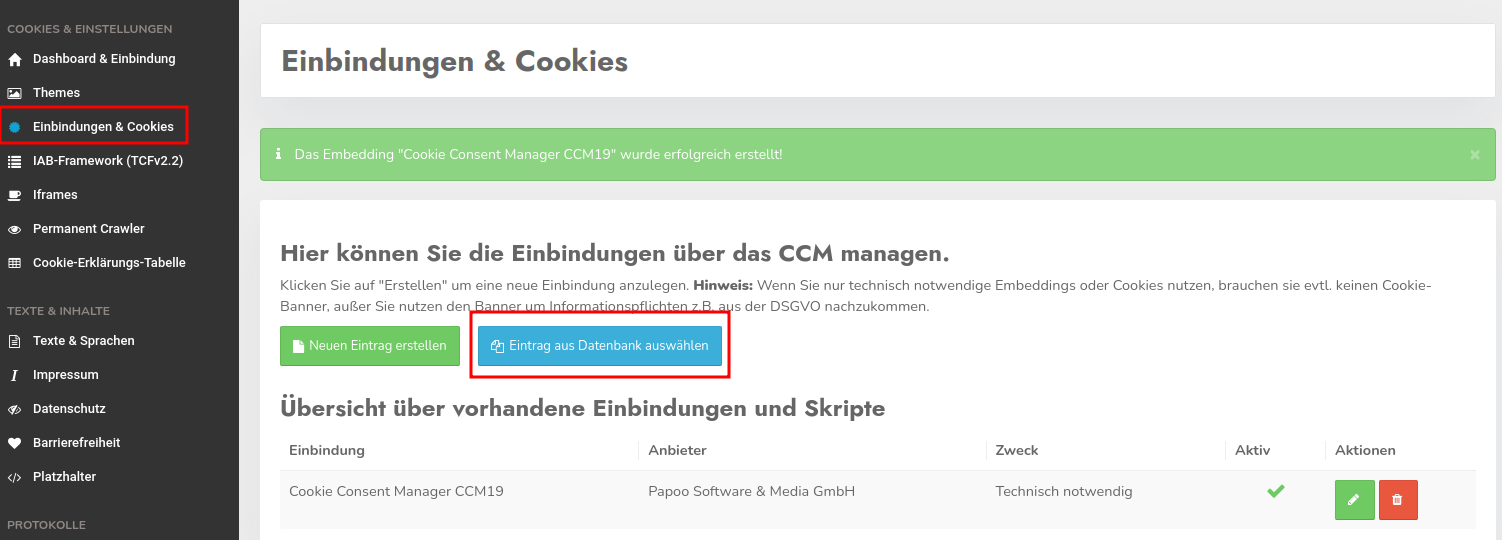
En primer lugar, se requiere una entrada para reCAPTCHA en "Integraciones y Cookies" como base de trabajo. Es muy posible que esta entrada ya se haya generado automáticamente durante el onboarding. Entonces puede pasar al punto 2 y continuar con la configuración del marcador de posición Si este no es el caso, la entrada debe añadirse manualmente. Para ello, haga clic en el botón azul "Seleccionar entrada de la base de datos".
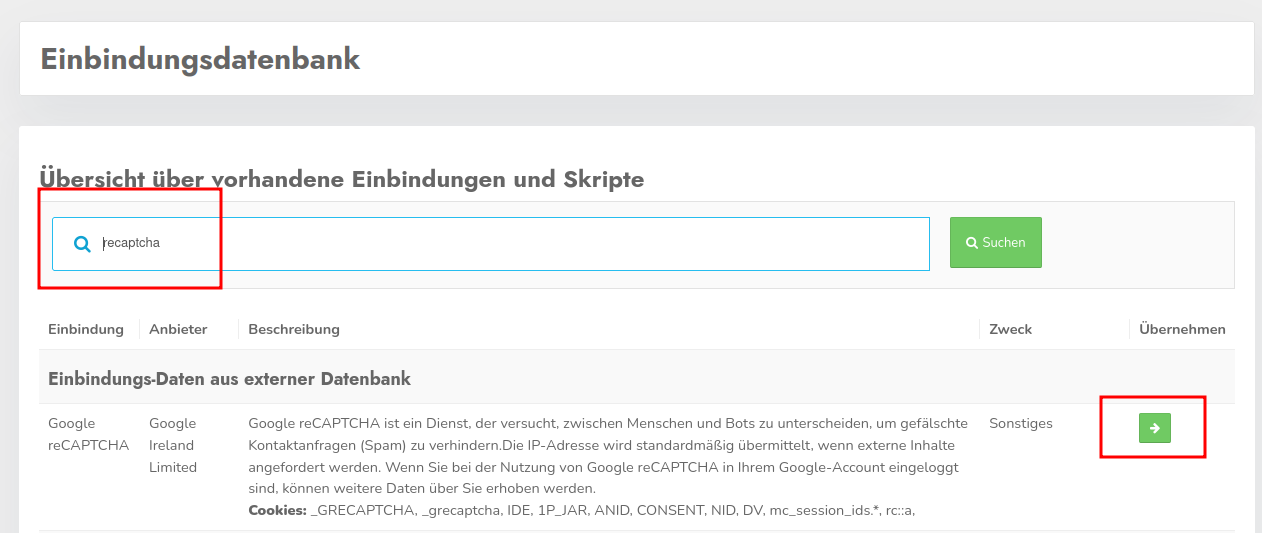
A continuación, busque la plantilla para reCAPTCHA en la base de datos de incrustación. Puede seleccionar la entrada encontrada haciendo clic en la flecha verde.
Guarde la integración haciendo clic en "Guardar y cerrar".
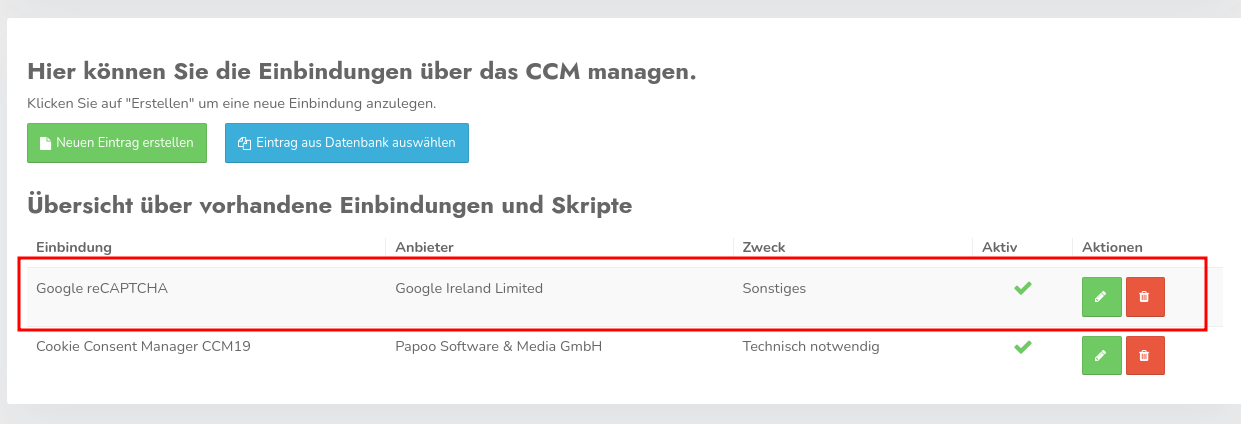
Esto añade Google reCAPTCHA como una integración a la lista:
2. scripts-Añadir marcador de posición de la plantilla
La integración se asegurará ahora de que reCAPTCHA siempre se bloquee si no se aceptan las cookies a través del banner de cookies-. Para que los formularios se puedan seguir utilizando, ahora se debe generar un botón utilizando la función "Scripts-placeholder", que se puede utilizar para activar posteriormente reCAPTCHA, que se muestra debajo del formulario en lugar de reCAPTCHA.
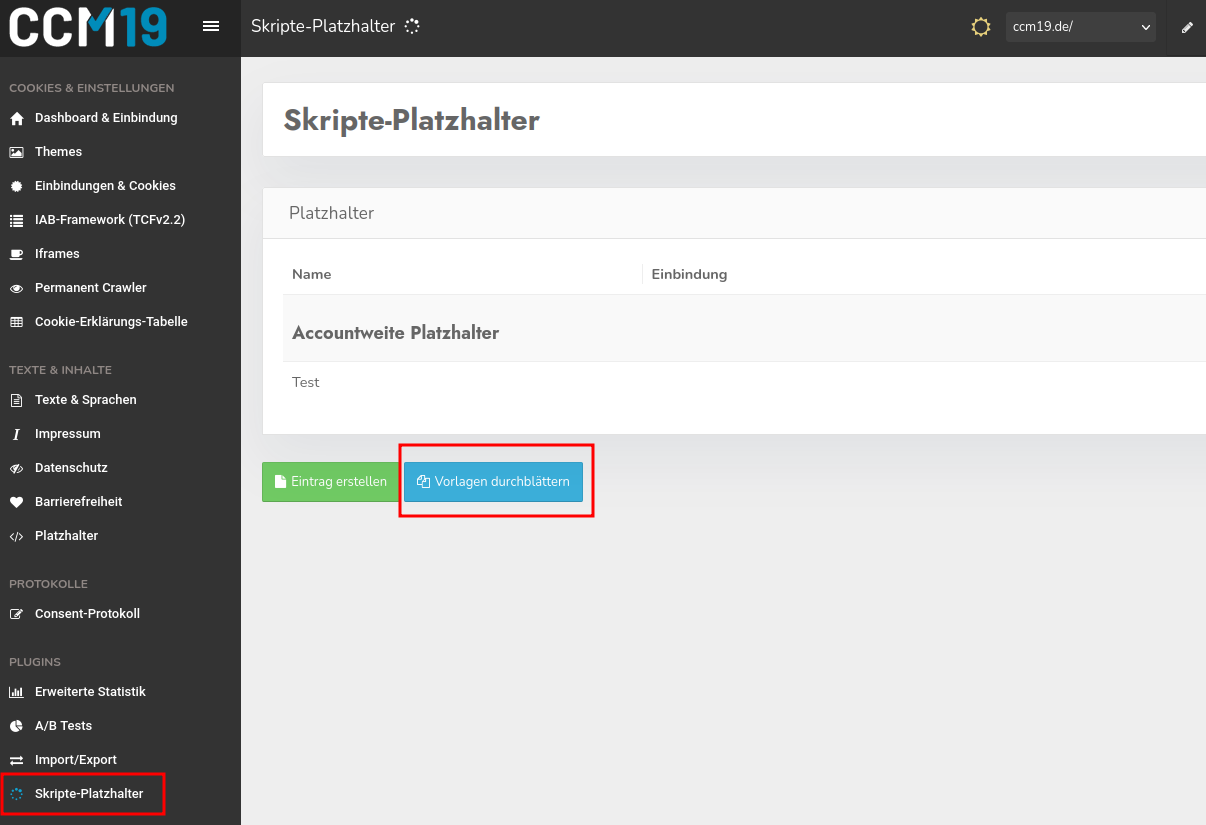
Para facilitarle el trabajo, ya hemos guardado un diseño para este botón como plantilla. Vaya a la opción de menú "Scripts-Marcador de posición" y seleccione "Examinar plantillas".
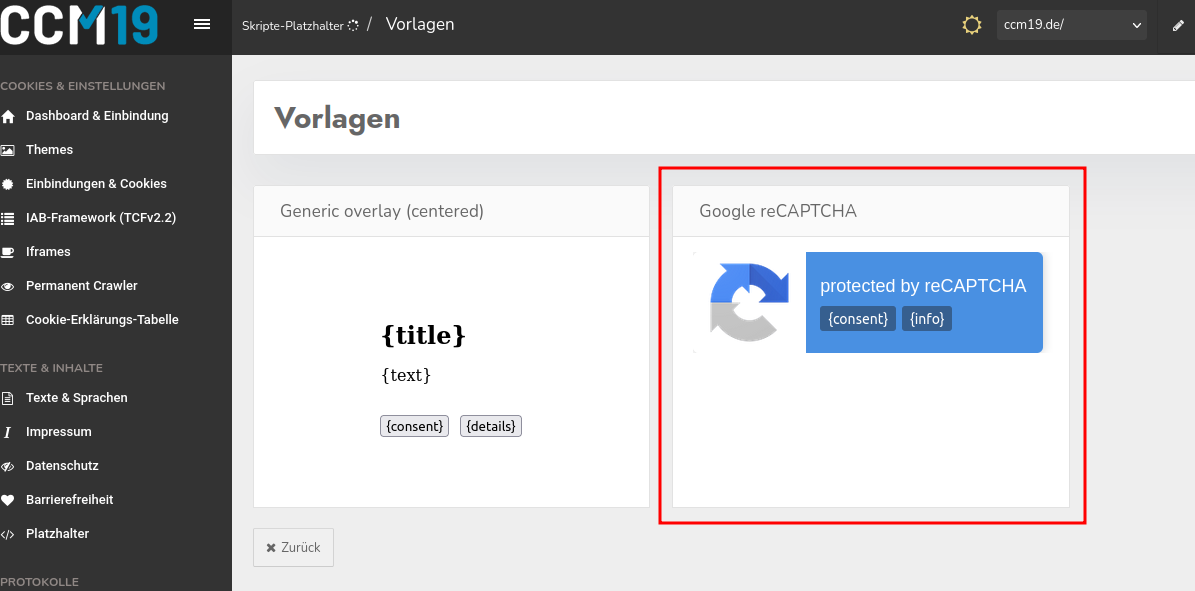
En la lista de plantillas encontrará la sugerencia para Google reCAPTCHA. Seleccione esta entrada haciendo clic en ella.
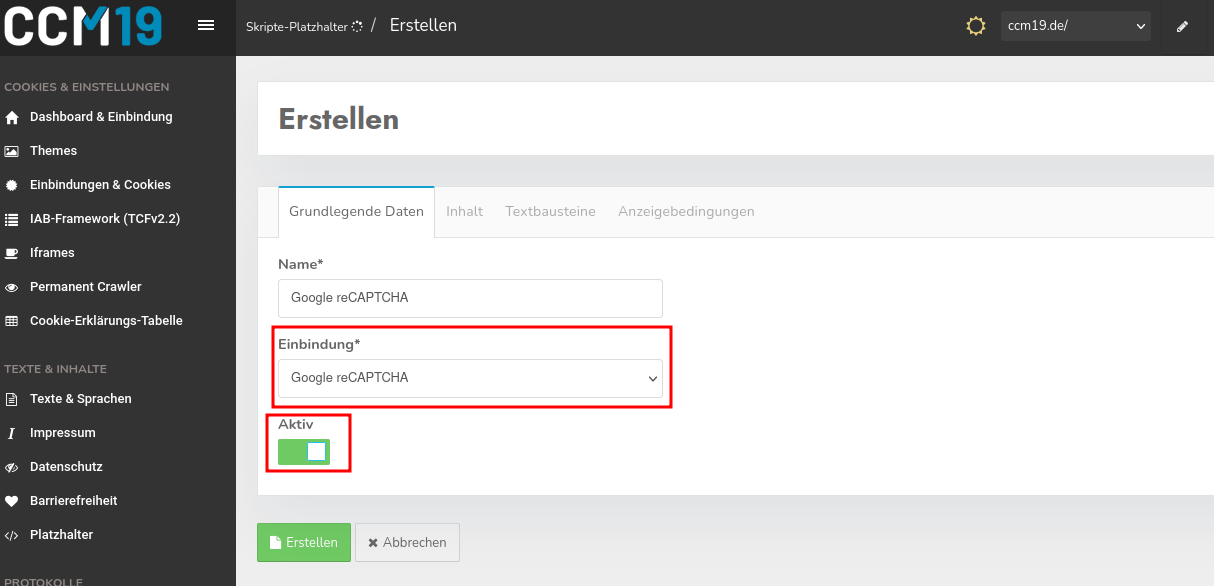
\Sólo tienes que añadir dos cosas.
1. Seleccione la entrada para Google reCAPTCHA en el cuadro de selección "Integración". El nombre corresponderá al nombre de la entrada en "Integraciones y Cookies".
2. Haga clic en el botón "Activo"-para activar el marcador de posición.
Ahora haga clic en "Crear" para finalizar la creación del marcador de posición. Lo ideal es que el marcador de posición ya aparezca en el formulario Si este no es el caso, es posible que tenga que hacer otros ajustes. Continúe con el tercer paso.
3. scripts-Personalizar el marcador de posición
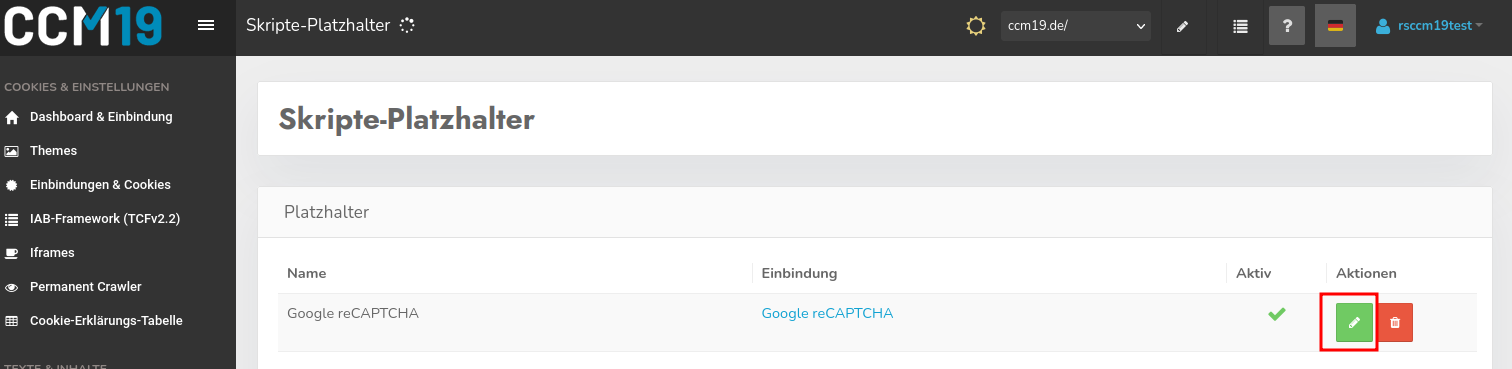
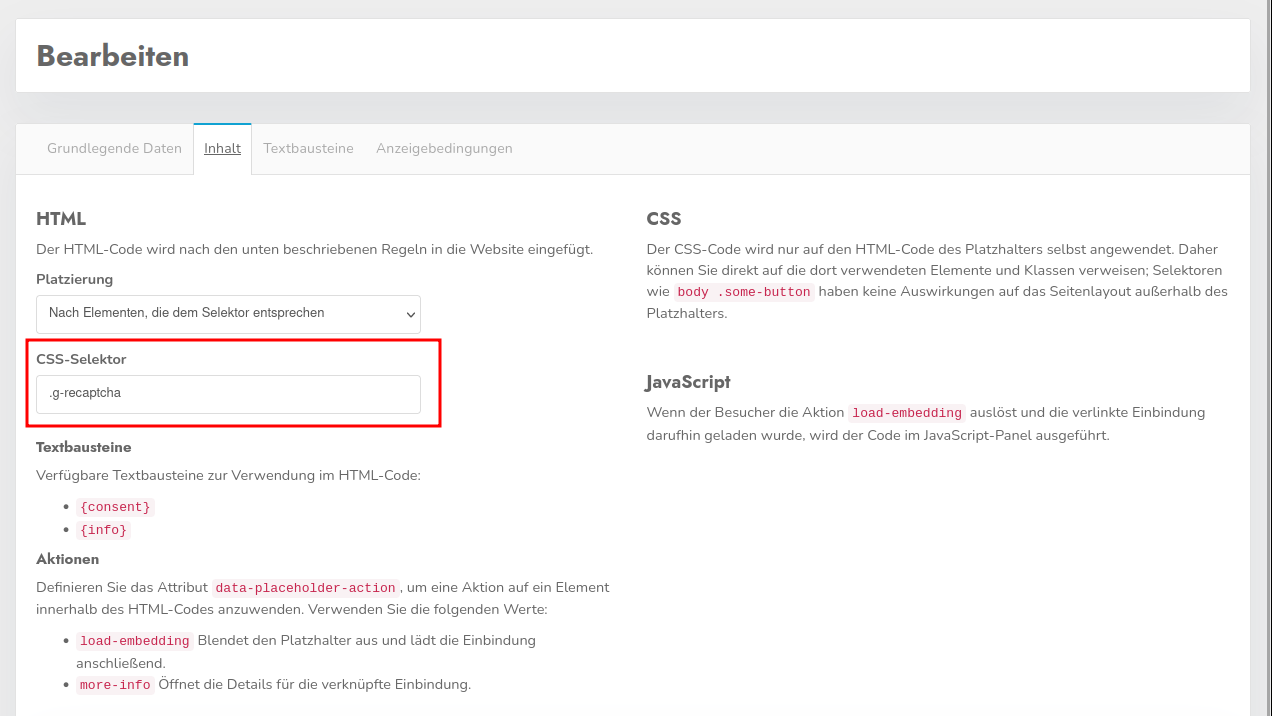
Para configurar el marcador de posición de scripts-, haga clic en el icono del lápiz verde-.
Si el marcador de posición aún no se muestra, puede que sea necesario almacenar otro selector CSS-. Esto puede hacerse en la pestaña "Contenido". Si está familiarizado con las herramientas de desarrollo del navegador que utiliza, probablemente podrá encontrar un selector adecuado usted mismo. Si no sabe qué introducir aquí, póngase en contacto con nuestro equipo de asistencia.
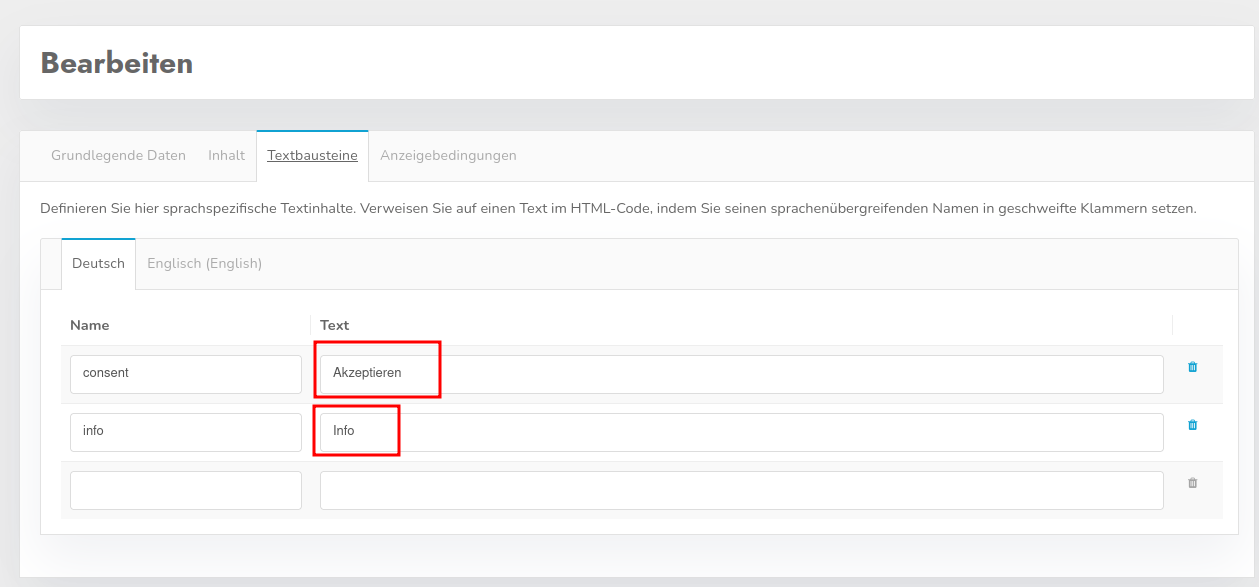
En la pestaña "Módulos de texto" puede personalizar opcionalmente los textos del marcador de posición.