Shopify
Shopify es un kit de construcción con una popularidad cada vez mayor para crear su tienda web de forma rápida y sencilla. Integrar nuestro fragmento de código-en Shopify es tan fácil como crear la tienda.
Integrar CCM19 en Shopify
1. tome el fragmento de código-del panel de control
Accede al dashboard de tu dominio en CCM19. Allí encontrará fragmentos de código-para Integrar CCM19 en sus páginas. Copia el código en tu portapapeles para pegarlo en Shopify en el siguiente paso.
2. Shopify-Backend
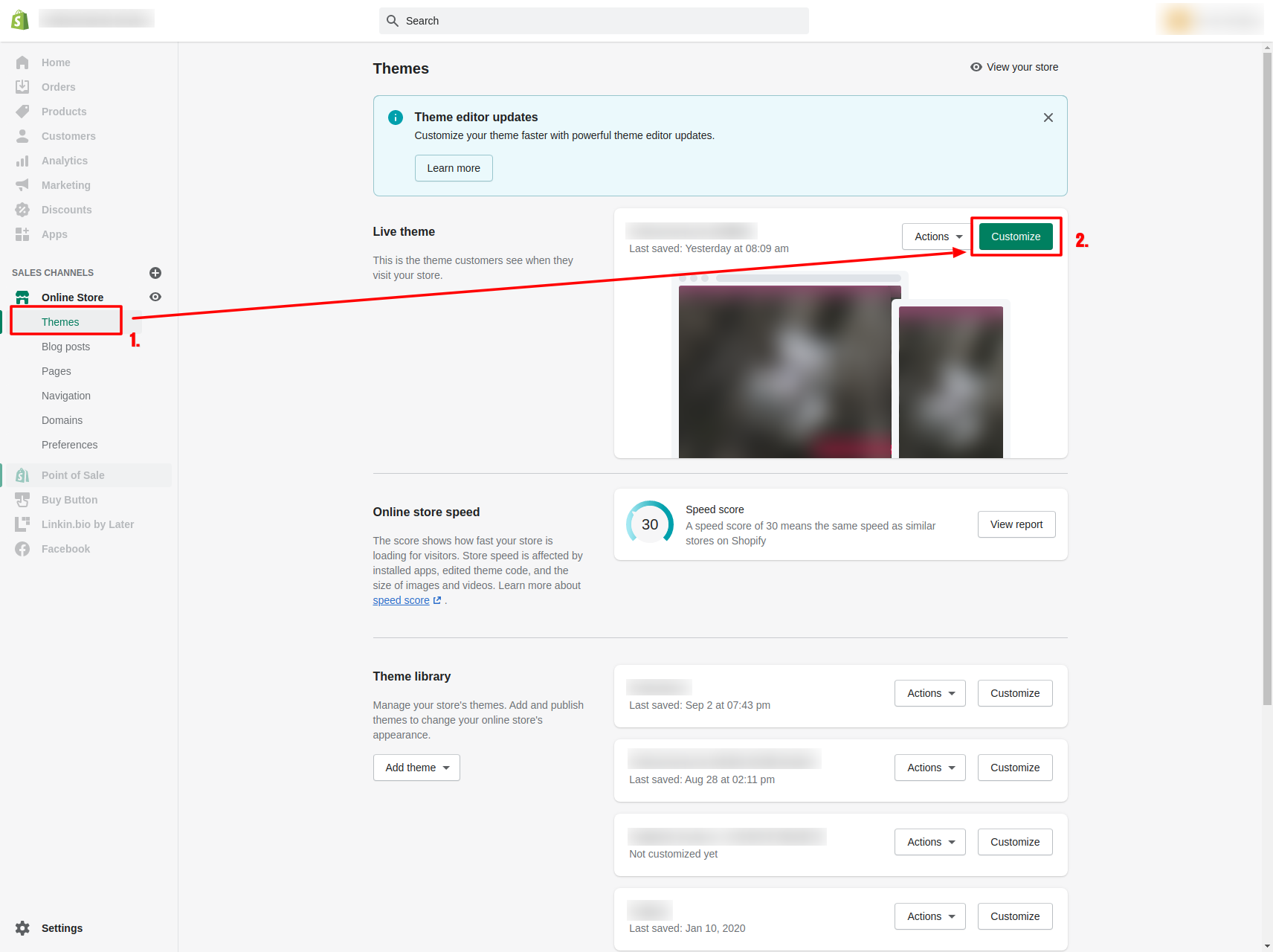
Accede al backend de tu tienda. Navega hasta el tema-settings ① y edita tu tema actual ②.
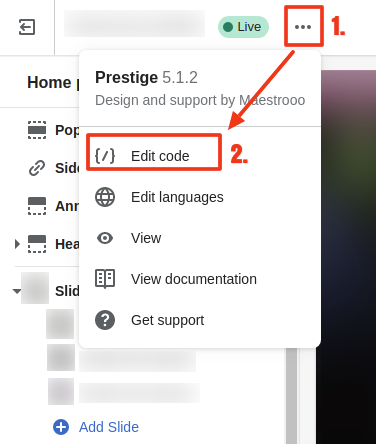
A continuación, abre la configuración con los tres puntos de la zona superior izquierda ① y haz clic en "Editar código" ②.
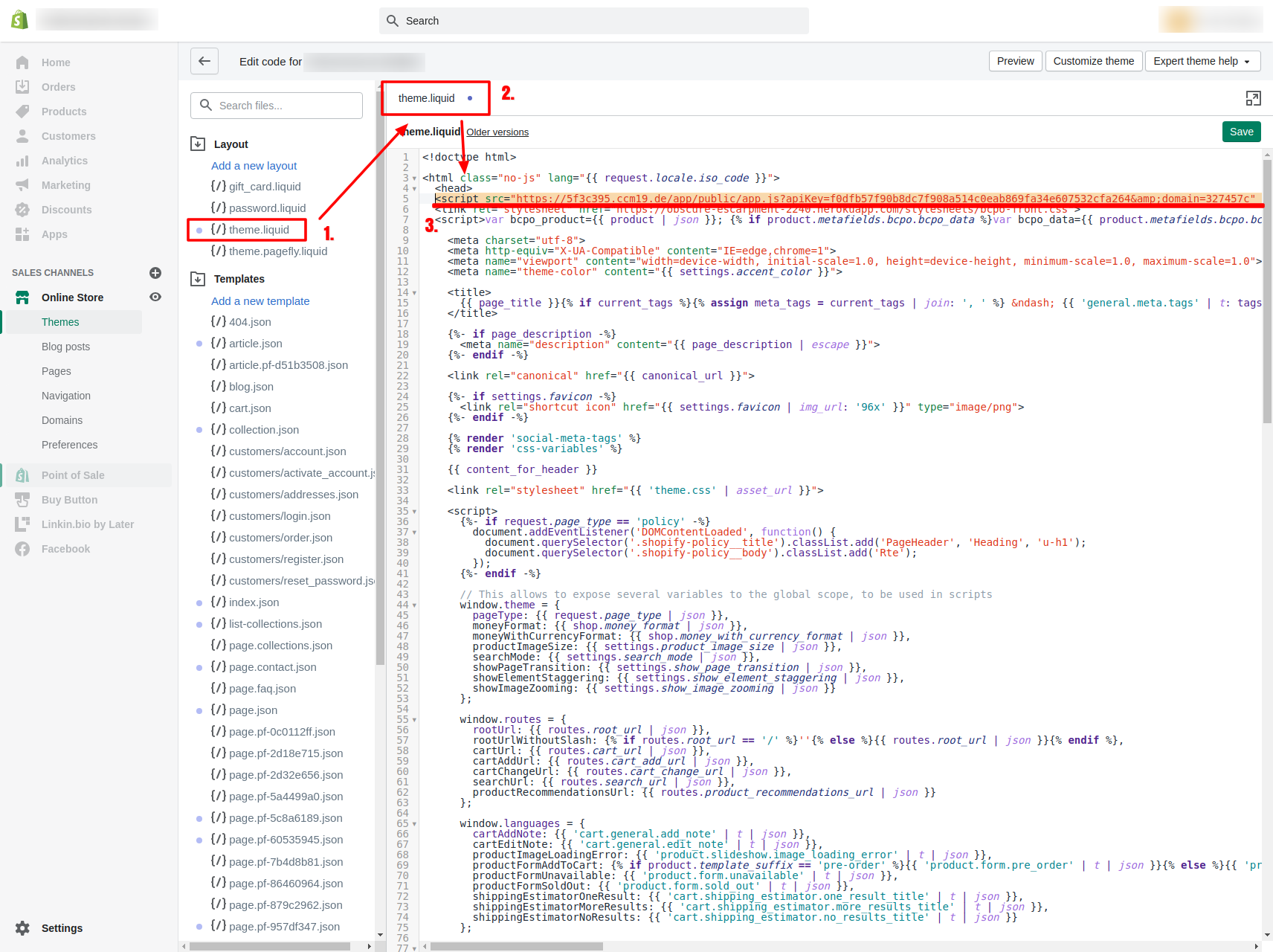
Aquí podrás ver los archivos que componen tu tienda. En Layout encontrarás el archivotheme.liquid, que ahora debes editar ① & ②. Pega el fragmento de código-de CCM19 que copiaste en el primer paso después del elemento, como se muestra aquí en la imagen ③.
3. pruebas
Prueba en el frontend de tu página para ver si el widget aparece ahora. Recuerda activar el widget antes de usarlo por primera vez. (Elemento del menú: Frontend-Comportamiento)
API de privacidad del cliente
Shopify ofrece la opción de señalar el consentimiento a la recopilación de datos por parte del visitante. Para ello, Shopify proporciona la API de Privacidad del Cliente, que puede utilizarse para señalar el consentimiento o la falta de consentimiento del visitante del sitio web.
CCM19 prevé el envío de estas señales a través de la integración "Shopify Pixel". Por lo tanto, es esencial que esté disponible en "Integraciones y cookies" si se desea obtener el consentimiento para la recopilación de datos. En el siguiente ejemplo, asumimos que existe una integración "Shopify Pixel" en su configuración de CCM19-, que controlará el consentimiento en la interacción.
El uso básico de la API se implementa en el siguiente bloque de código-. Inserta el siguiente script en una integración técnicamente necesaria (por ejemplo, la propia integración de Shopify, que debería estar presente y ejecutarse siempre) en el campo "Código fuente de la integración". Encontrará las integraciones en "Integraciones y cookies". Si utiliza nuestra base de datos-entrada para "Shopify", el código ya se ha integrado automáticamente.
<script>
(function () {
// Nombre de incrustación: Cambia este valor por el nombre de tu incrustación "Shopify Pixel".
var embeddingName = 'Pixel Shopify';
// Señales soportadas: Si es true, la señal se incluye en la notificación de consentimiento.
// Establecer en false si la señal debe ser omitida.
var trackingConsent = {
analytics: true,
marketing: true,
preferencias: false,
venta_de_datos: false,
};
var intervalos = {};
var shopifyFeaturesLoaded = false;
function updateShopifyCustomerPrivacy() {
if (typeof window.Shopify == 'object'
&& typeof window.Shopify.loadFeatures == 'function'
&& !shopifyFeaturesLoaded
) {
window.Shopify.loadFeatures([{
name: 'consentimiento-seguimiento-api',
version: '0.1',
}],
function(error) {
if (error) {
throw error;
}
});
shopifyFeaturesLoaded = true;
}
if (typeof window.Shopify == 'object'
&& typeof window.Shopify.customerPrivacy == 'object'
&& typeof window.Shopify.customerPrivacy.setTrackingConsent == 'function'
) {
var accepted = CCM.acceptedEmbeddings.reduce(function (c,i) {
return c || i.name == embeddingName;
}, false);
var signals = Object.keys(trackingConsent).reduce(function (c,i) {
c[i] = aceptado && trackingConsent[i];
return c;
}, {});
window.Shopify.customerPrivacy.setTrackingConsent(signals, function () {
console.log('setTrackingConsent', signals);
});
window.clearInterval(intervalos.shopifyCustomerPrivacy);
intervals.shopifyCustomerPrivacy = null;
}
}
function updateThirdPartyConsentState() {
if (!intervals.shopifyCustomerPrivacy) {
intervals.shopifyCustomerPrivacy = window.setInterval(updateShopifyCustomerPrivacy, 200);
}
}
window.addEventListener('ccm19WidgetClosed', updateThirdPartyConsentState);
updateThirdPartyConsentState();
})();
</script>
Es importante que el valor de la variable embeddingName de la línea 4 coincida siempre con el nombre de la incrustación correspondiente de Shopify-en CCM19. Si el nombre de su incrustación es diferente, debe sustituir la cadena de caracteres Shopify Pixel por el nombre real.
Además, la API de privacidad del cliente ofrece actualmente cuatro señales que se pueden enviar cuando se da el consentimiento: analytics, marketing, preferences y sale_of_data. Las señales están documentadas aquí: https://shopify.dev/docs/api/customer-privacy#collect-y-register-consent.
Por defecto, el código anterior envía las señales analytics y marketing. Consulte la documentación vinculada de Shopify-para decidir qué señales deben enviarse cuando se da el consentimiento. En el código anterior, puede activar y desactivar las señales- en las líneas 8-11 - con true se envía la señal, con false no.
var trackingConsent = {
analytics: true, // se envía la señal
marketing: true, // se envía la señal
preferencias: false, // se omite la señal
venta_de_datos: false, // se omite la señal
};