Wix
Para instalar nuestro Gestor de Cookies Consentimiento en tu blog Wix-o en tu sitio web Wix-, sólo tienes que seguir los pasos que se indican a continuación:
Acceda a su cuenta Wix-
Acceda a su cuenta Wix.
Seleccionar sitio web
En la vista general de los sitios web, seleccione el sitio web en el que desea integrar CCM19.
Abrir la administración del sitio web
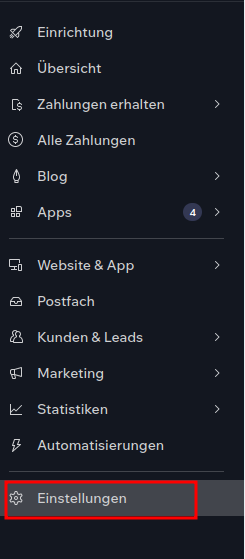
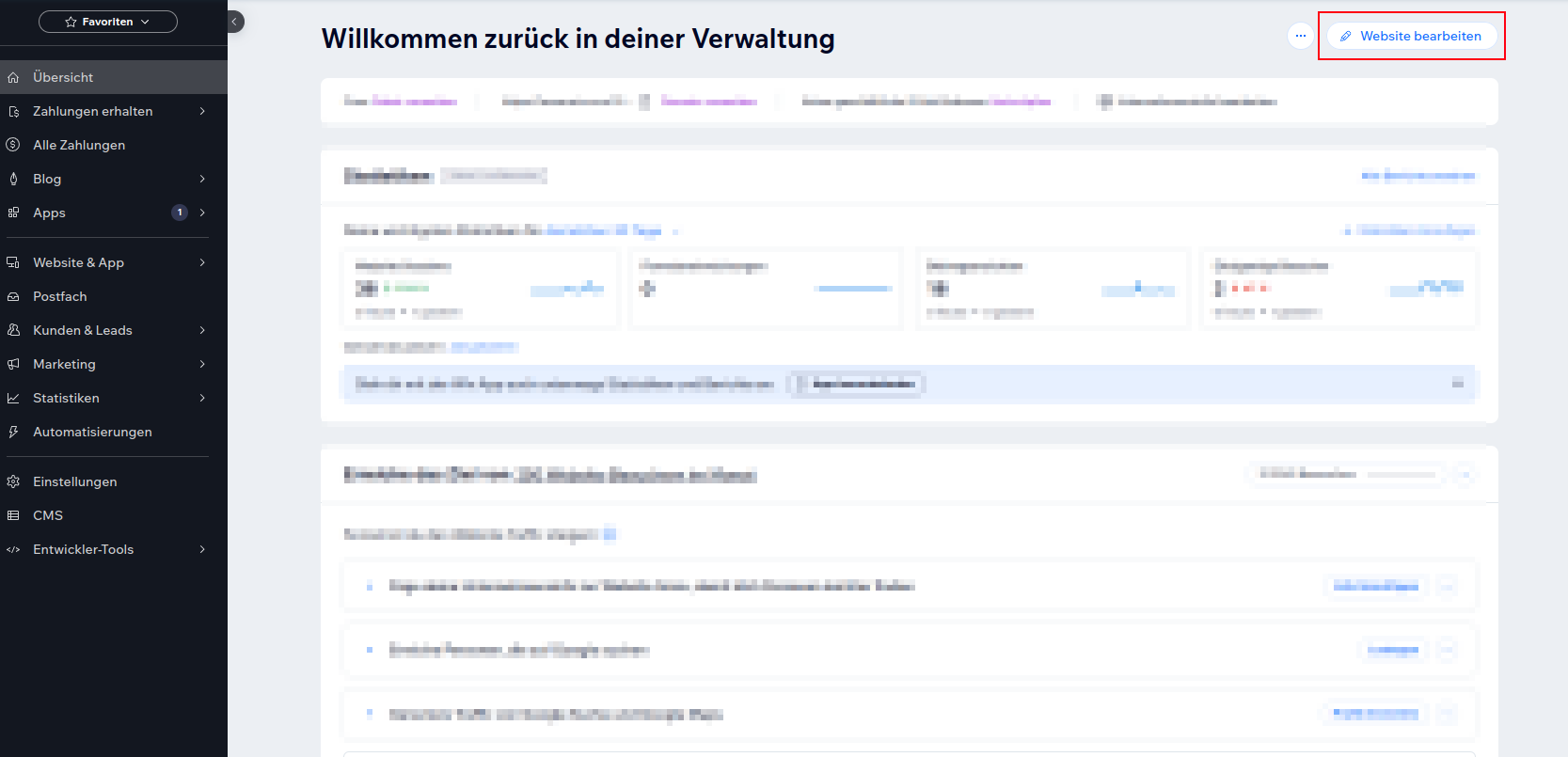
Abra los ajustes en la administración del sitio web. Encontrará el enlace en la parte inferior de la barra de navegación izquierda:
Abrir "Código definido por el usuario
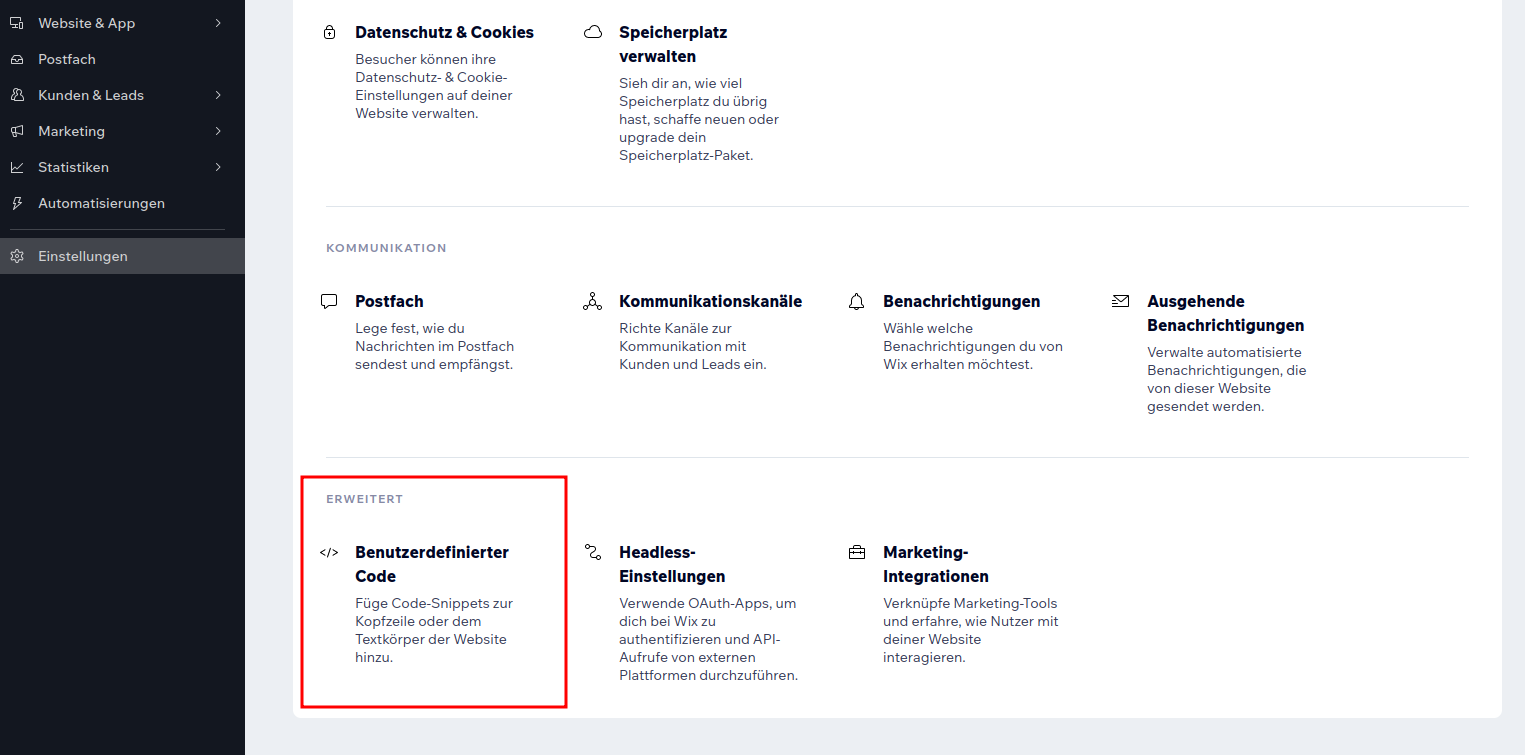
Desplácese hasta el final de la lista de posibles configuraciones. En la última línea encontrará el elemento "Código personalizado". Haga clic en él:
Instalar CCM19 en el área de cabecera
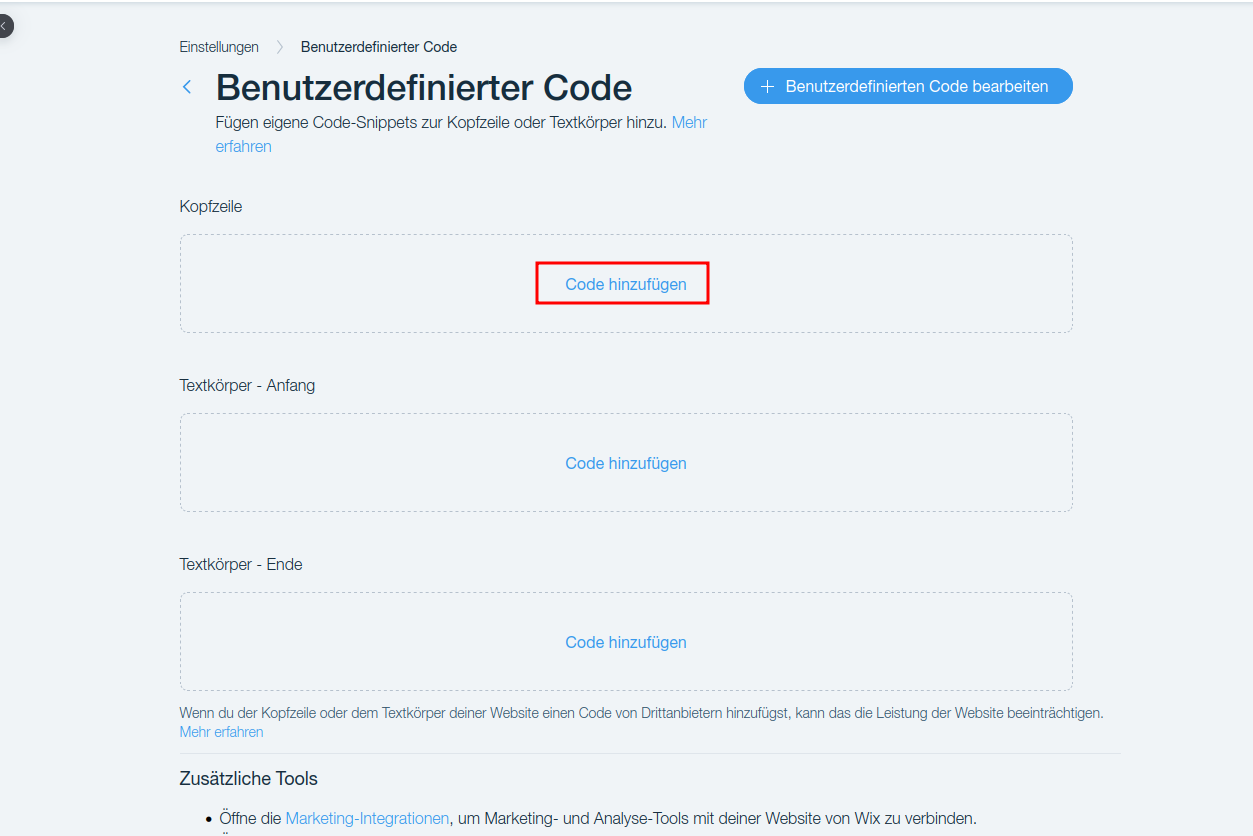
Ahora verá tres áreas donde puede añadir scripts. Nos gustaría añadir el CCM19 en el área de cabecera-, en la primera posición. Así que haga clic en el enlace "Añadir código" en "Cabecera":
Insertar código
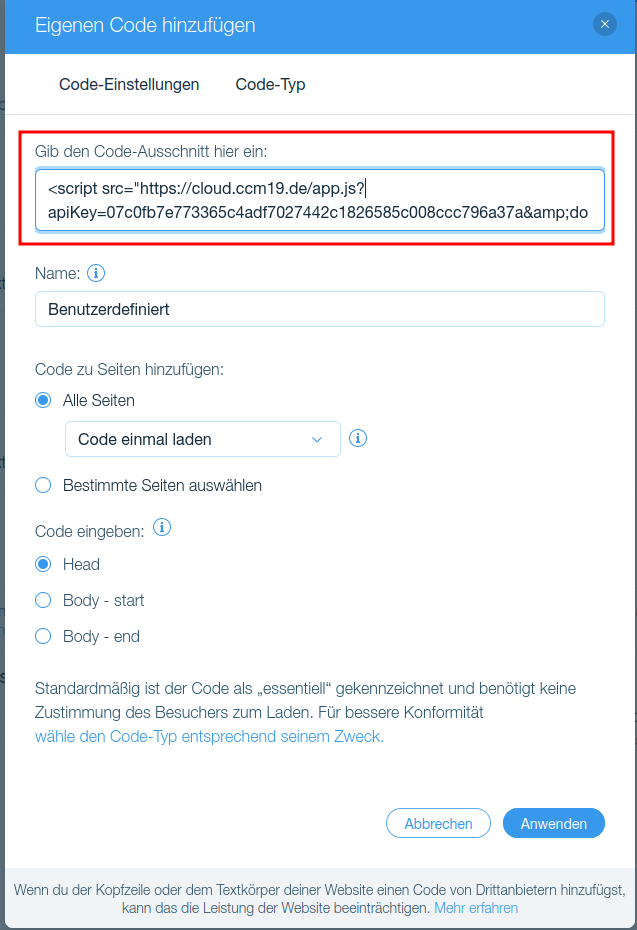
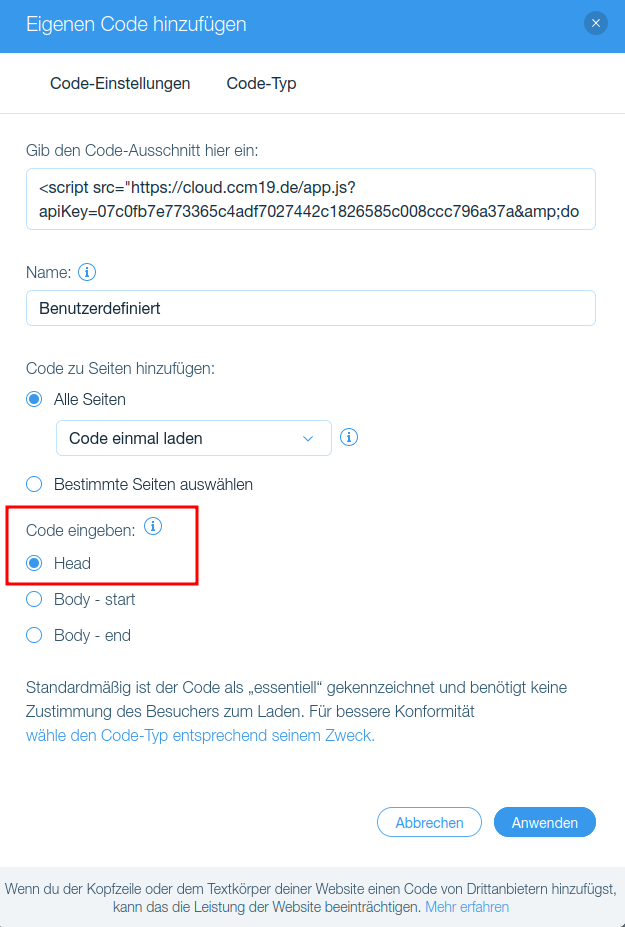
En la máscara que se ha abierto ahora, el fragmento de código-de CCM19 debe copiarse en el campo "Introduzca aquí el fragmento de código-". Tendrá el siguiente aspecto:
Coloca el código en la cabecera de la página
Más abajo, "Cabecera" ya está seleccionado en el subtítulo "Introducir código". Este ajuste se mantiene.
Hecho
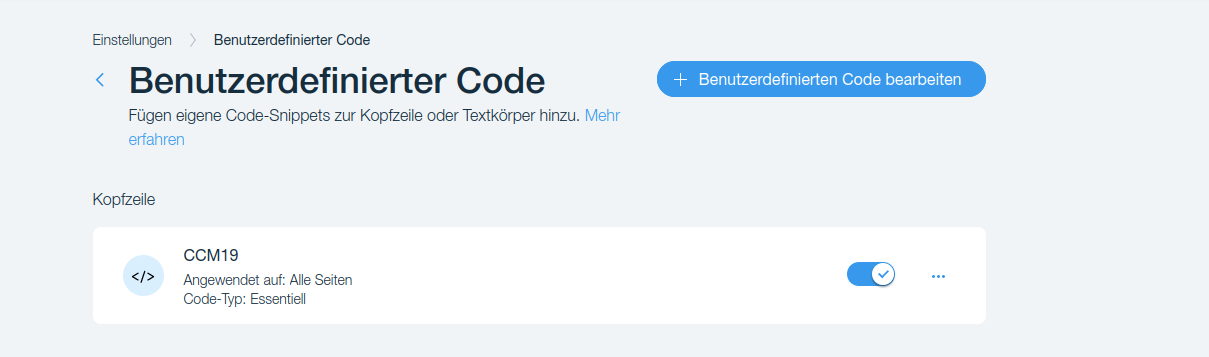
Por último, haga clic en "Aplicar". El resultado tendrá este aspecto:
El código se integrará ahora en tu página y el banner CCM19 ya debería ser visible cuando llames a la página.
Icono-Alternativa - Cookie-Abrir configuración mediante enlace
Si desea utilizar un enlace en lugar del icono (que se encuentra por defecto en la parte inferior izquierda) para dar al usuario la opción de editar su consentimiento desde cualquier página, haga lo siguiente:
1. cree el texto a enlazar
Para que sea accesible desde cualquier lugar, recomendamos colocar el enlace en el pie de página de la página. Para ello, utilice un elemento de texto (sección de texto) en el que introduzca el texto del enlace deseado-(por ejemplo, Abrir configuración). A continuación, publique el cambio para que el enlace sea visible en el frontend de la página-en vivo. Como alternativa, también puede realizar el siguiente paso en la vista previa.
2. leer el elemento-ID de la página
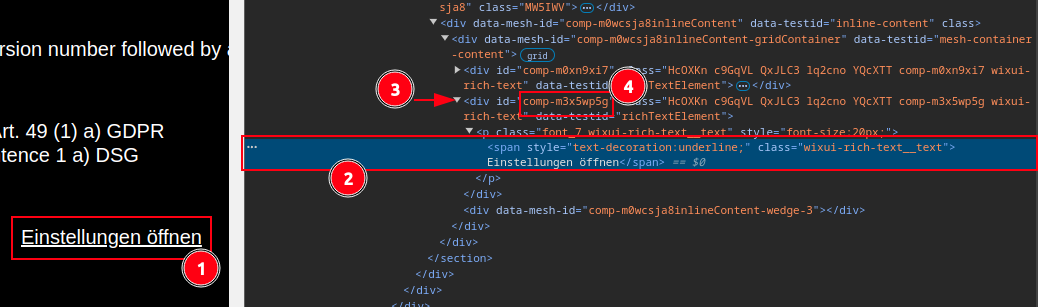
Ahora dirígete a tu página web, haz clic con el botón derecho del ratón sobre el texto seleccionado anteriormente (1) y, a continuación, haz clic en "Examinar" (el nombre puede variar en función del navegador que estés utilizando). Se abrirá la consola de desarrollador-, en la que parte del código aparece resaltado en color (2). Desde esta zona, ahora tienes que ir subiendo línea a línea hasta llegar al primer div id="xxxxxxxxx"... (3). Aquí puede leer el ID correspondiente.
En nuestro caso es "comp-m3x5wp5g" (4), en tu caso tendrá un nombre diferente. Necesitaremos este ID en un momento, así que debería estar guardado o anotado en algún sitio.
3. crear código definido por el usuario
Ahora añadimos un nuevo código a través de "Configuración" y "Código personalizado".
<script>
document.getElementById("comp-m3x5wp5g").onclick = function() {; window.CCM.openWidget()};
</script>
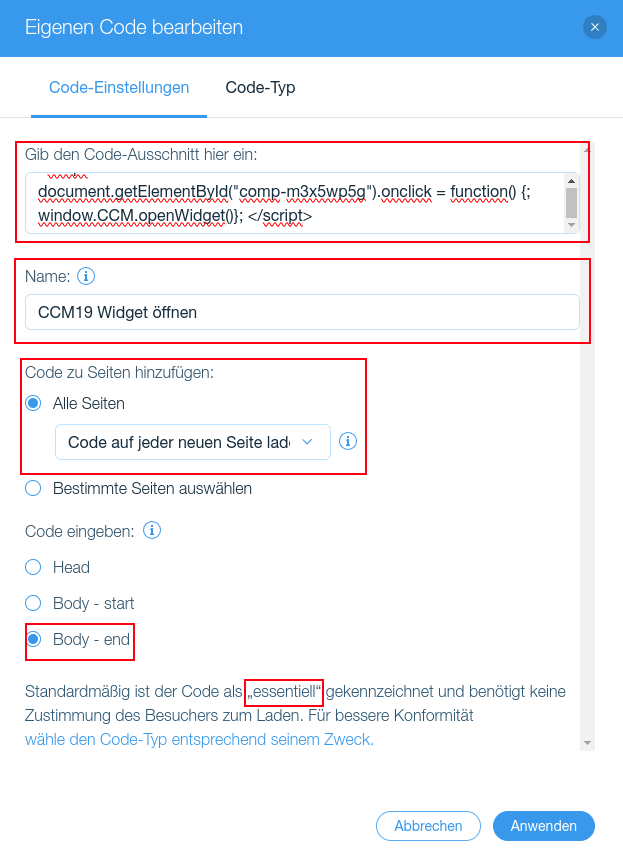
Copia este código y pégalo en el primer campo
Asegúrate de que la configuración se corresponde con la de la captura de pantalla (el nombre puede elegirse libremente).
IMPORTANTE: en el fragmento de código-, el ID (en nuestro caso "comp-m3x5wp5g") debe sustituirse por el que determinamos anteriormente:
Guardar haciendo clic en "Aplicar" - El enlace abre inmediatamente la configuración de cookies-en el frontend.
Integración de la cookie CCM19-Explicación-tabla
Con CCM19, tiene la opción de mostrar las cookies utilizadas por su sitio web como una tabla en su política de privacidad. Como Wix no soporta actualmente la integración convencional-variantes, se debe seguir el siguiente procedimiento para la integración:
1. crear código personalizado
Al igual que se ha descrito anteriormente para la integración de CCM19, aquí también tenemos que crear un código personalizado.
<script>
Array.prototype.slice.call(document.querySelectorAll('p')).forEach(function (element) {
if (element.textContent == 'ccm-cookie-declaration') {
element.classList.add('ccm-cookie-declaration');
}
});
document.querySelectorAll('p.ccm-cookie-declaration').forEach(function (pElement) {
const divElement = document.createElement('div');
divElement.className = pElement.className;
divElement.innerHTML = pElement.innerHTML;
pElement.parentNode.replaceChild(divElement, pElement);
});
</script>
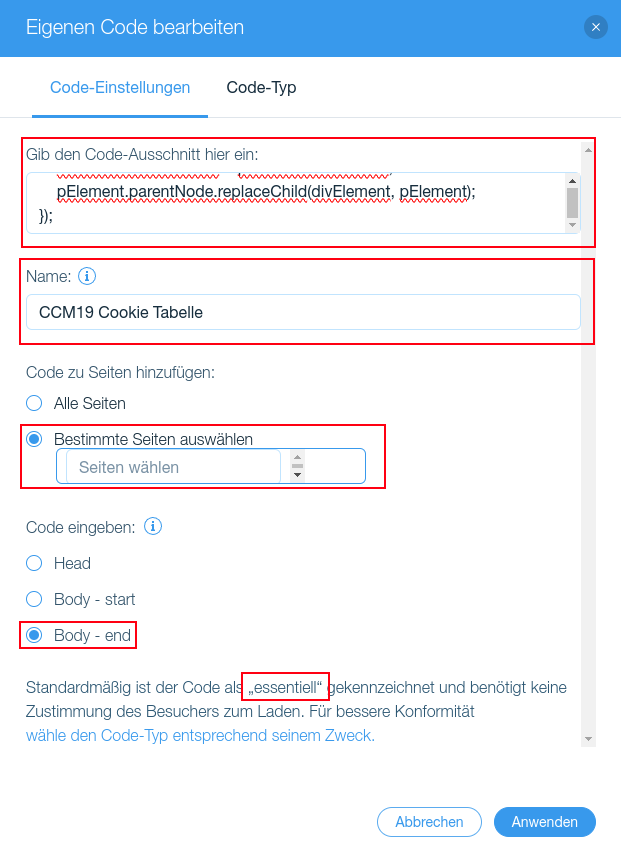
Copia el código y pégalo en el primer campo:
Especifique un nombre y seleccione la página en la que debe aparecer la tabla de cookies. Compruebe también si "Cuerpo - fin" y el tipo "esencial" están seleccionados. Este último puede especificarse a través de la pestaña "Tipo de código-" (mostrada en la imagen superior). A continuación, haga clic en "Aplicar".
2. colocar tabla
Haga clic en "Visión general" en el menú de la izquierda para acceder a la edición del sitio web-a través del botón situado en la parte superior derecha
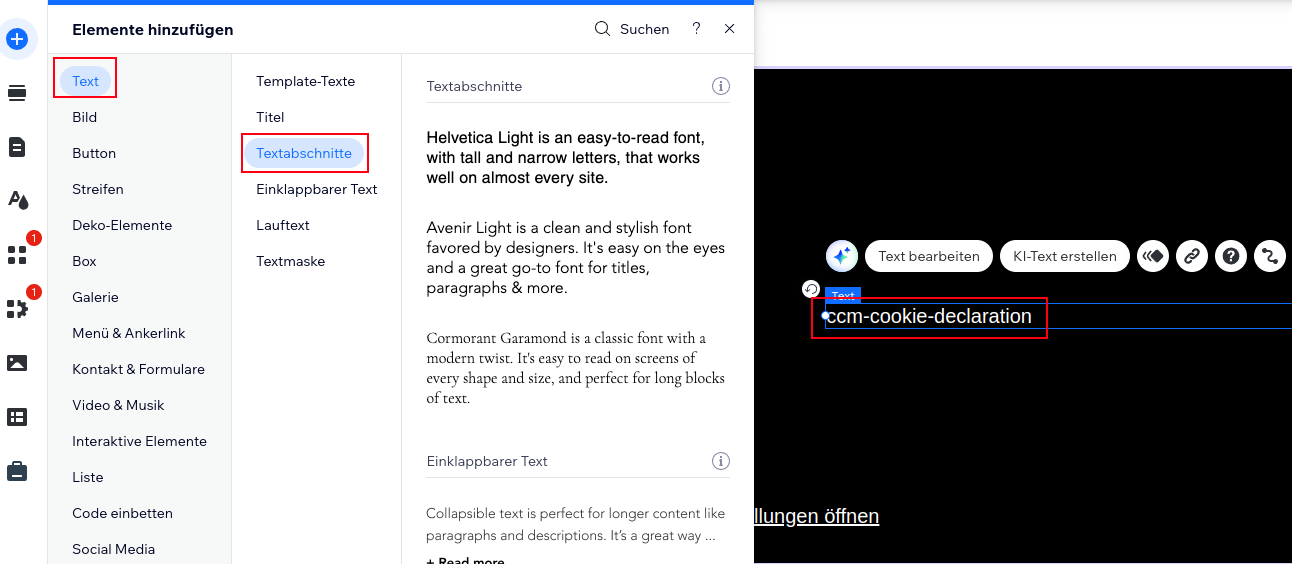
Ahora ve a la página en la que debe aparecer la cookie-explicación-tabla. Aquí añade un "Texto" como "Sección de texto" y luego introduce "ccm-cookie-declaration" en el campo de texto y asegúrate de que no hay espacios antes y después de él.
Ese fue el último paso, la tabla de declaración de cookies se muestra ahora en su sitio web.