WordPress
Para instalar el Cookie Consent Manager de Papoo Software & Media GmbH para su blog de WordPress-o su sitio web de WordPress-, sólo tiene que seguir los pasos que se indican a continuación:
Seleccione Dashboard en CCM19
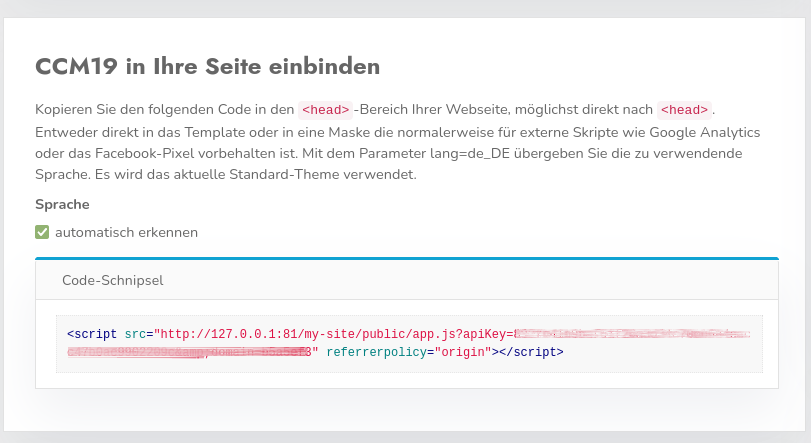
Inicie sesión en su herramienta CCM19 y busque la opción "Integrar CCM19 en su sitio" en el panel de control. El fragmento de código-para su instalación de CCM19 está almacenado allí.
Iniciar sesión en WordPress
Para integrar el Gestor de Consentimiento de Cookies en un sitio web WordPress-, sólo tiene que añadir un plugin. Inicie sesión en su sitio WordPress-como está acostumbrado.
Seleccionar plugin
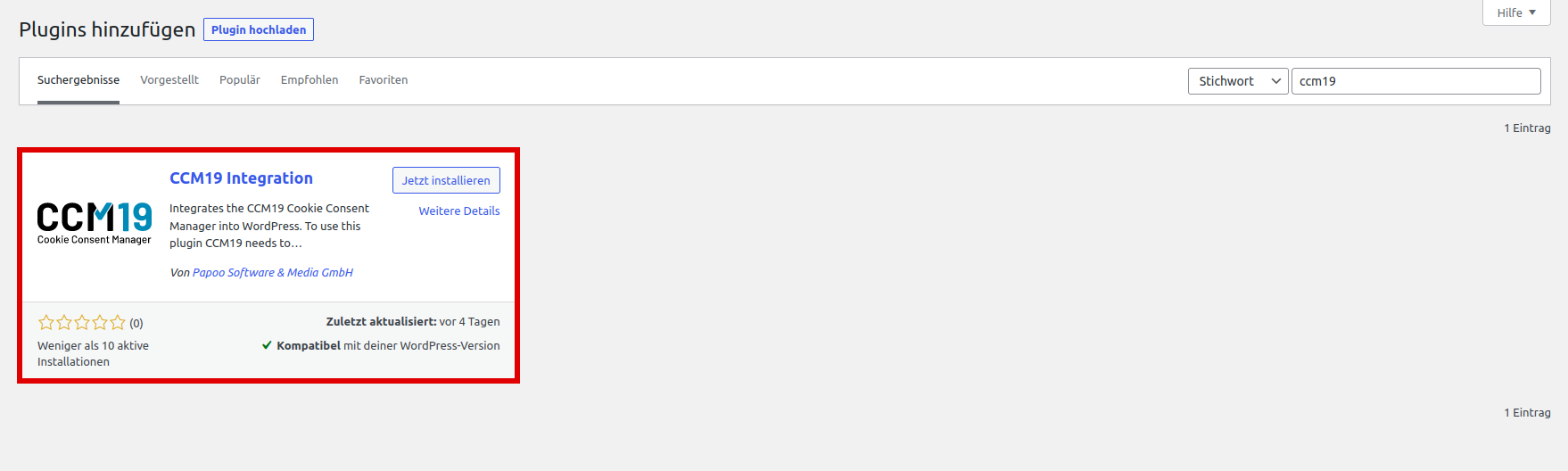
Para instalar el plugin "CCM19 Integration", seleccione la opción de menú "Plugins" en la parte izquierda de su administración de WordPress-y, a continuación, seleccione "Instalar". En la parte derecha (arriba), introduzca las palabras clave "CCM19" o búsquelo. "CCM19 Integration" es un plugin gratuito para WordPress que integra el CCM19 en WordPress. Instale/active el plugin para su sitio web.
Establecer plugin
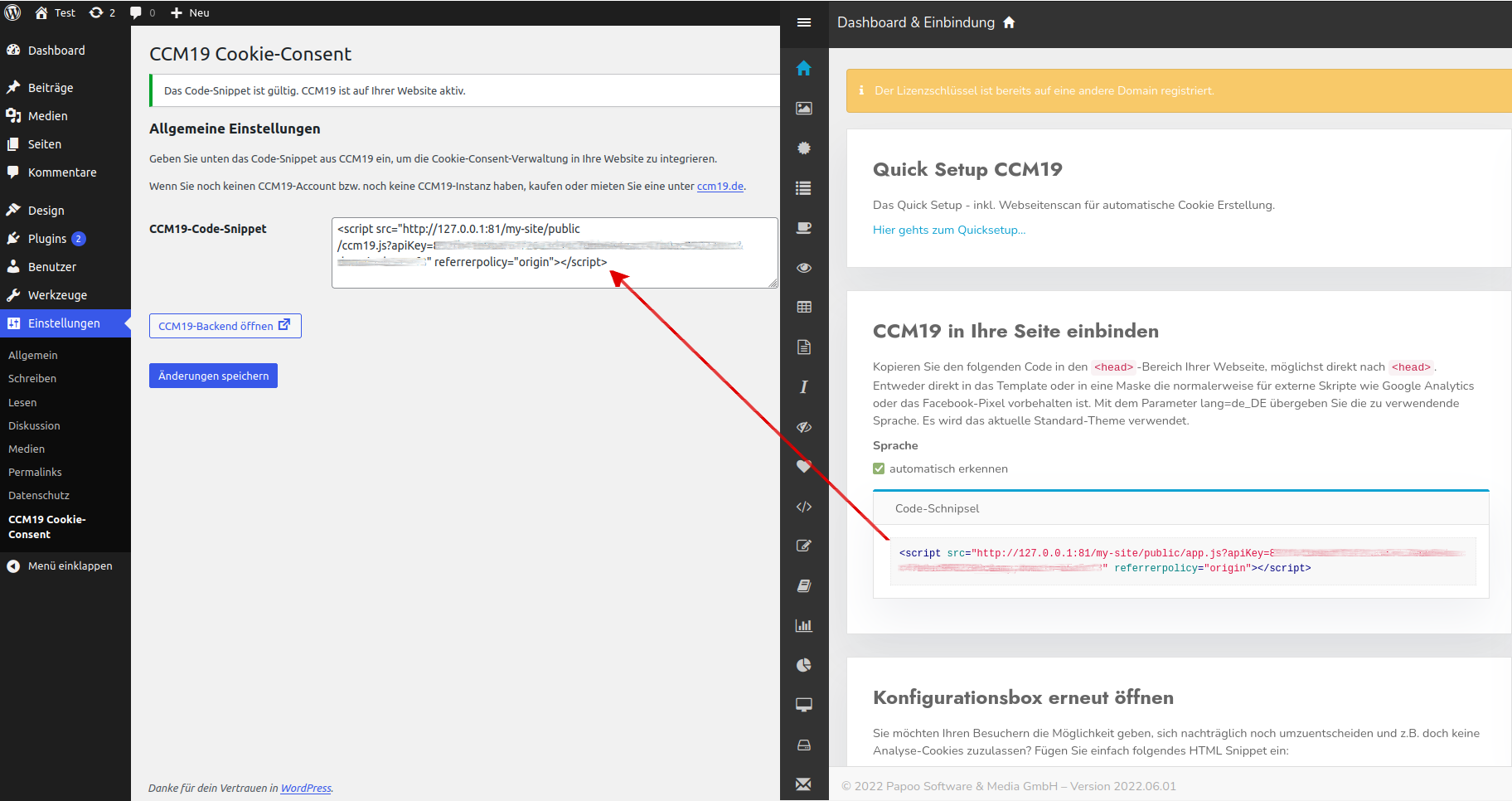
Ahora debería aparecer un nuevo elemento de menú en el menú de la izquierda en Configuración ("CCM19 Cookie-Consent"). Haga clic en este elemento del menú y pegue allí el fragmento de código-del panel de control de CCM19. Ahora pulse "Guardar cambios".
Hecho
Et voila, el Gestor de Consentimiento de Cookies debería estar ahora instalado en tu blog WordPress-y mostrar mensajes de cookies.
Problema potencial con WPRocket u otros plugins de caché-
Si el banner no se muestra después de los pasos anteriores, esto suele ser debido a que se está utilizando un plugin de-de almacenamiento en caché como WPRocket. En este caso, debe definirse una excepción para el script CCM19 de modo que el script CCM19-insertado quede excluido de la caché.
Describimos aquí cómo se puede añadir dicha excepción.
Posibles problemas con el Tema Divi-y el Constructor Divi-
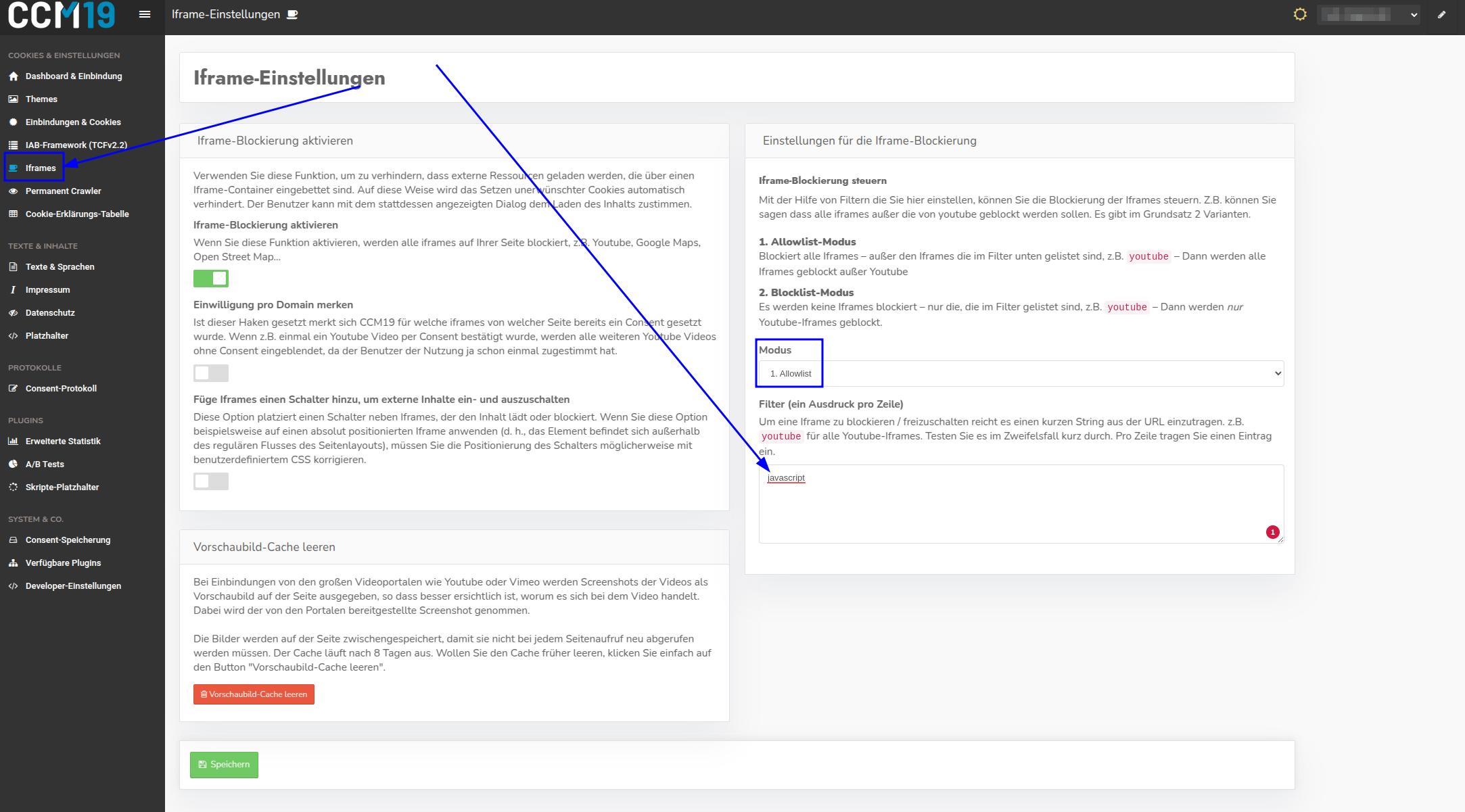
Si está utilizando el tema Divi-, puede haber problemas con el Constructor Divi-después de integrar el código CCM19-. El Constructor Divi-genera un IFrame durante la edición, que CCM19 bloquea por defecto. Para resolver este problema, acceda a su panel de control CCM19-y seleccione el dominio correspondiente. A continuación, vaya a la opción de menú "IFrames" y añada una excepción para el término "javascript" a la lista de permitidos. Esto evitará que el constructor se bloquee por error.
Personalización alternativa del código CCM19-- fragmentos para el tema Divi-
Cuando se utiliza el tema Divi-, también es posible personalizar el código CCM19-directamente para evitar conflictos con el constructor Divi-. Para ello, basta con añadir la clase class="et_fb_ignore" al código CCM19-existente. Esta clase evita que Divi bloquee la llamada al script CCM19-durante el proceso.
Este ajuste significa que el banner CCM19-ya no se muestra en el propio Constructor Divi-. Sin embargo, el banner sigue siendo totalmente funcional en el sitio web publicado.
El código normal de CCM19-tiene este aspecto por defecto:
La siguiente estructura resulta de la adaptación mencionada (clase et_fb_ignore):
<script class="et_fb_ignore" src="https://cloud.ccm19.de/app.js?apiKey=xxx&domain=xxx" referrerpolicy="origin"></script>